|
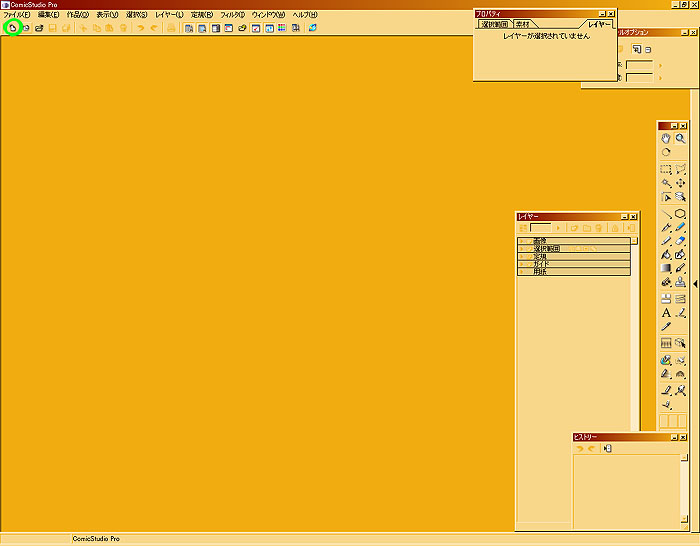
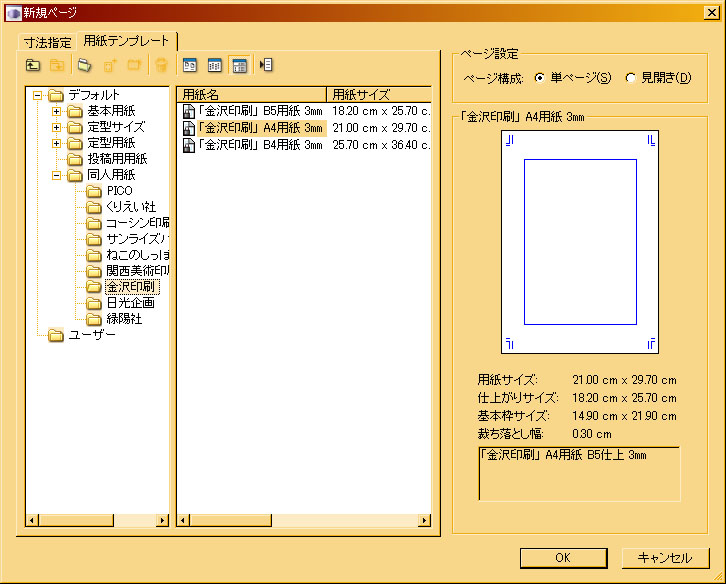
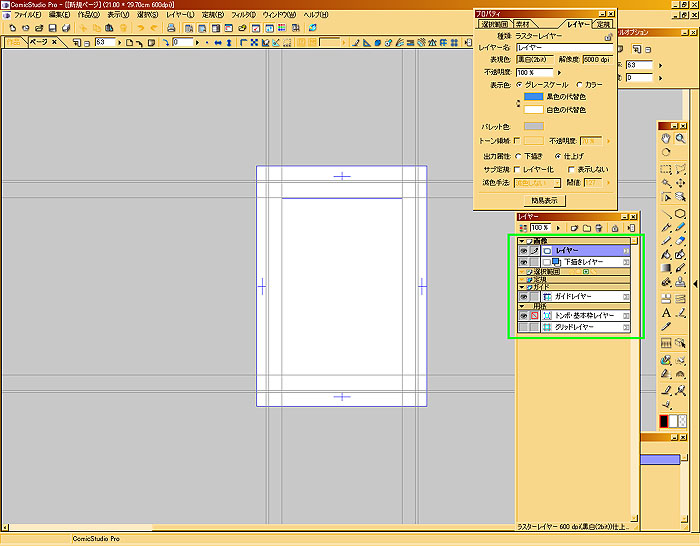
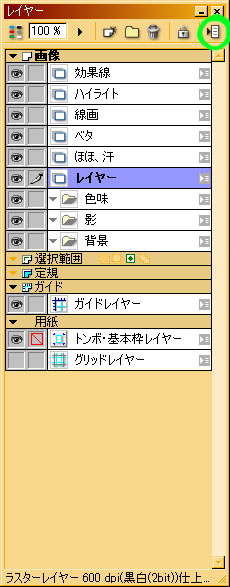
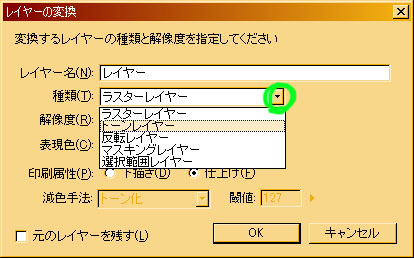
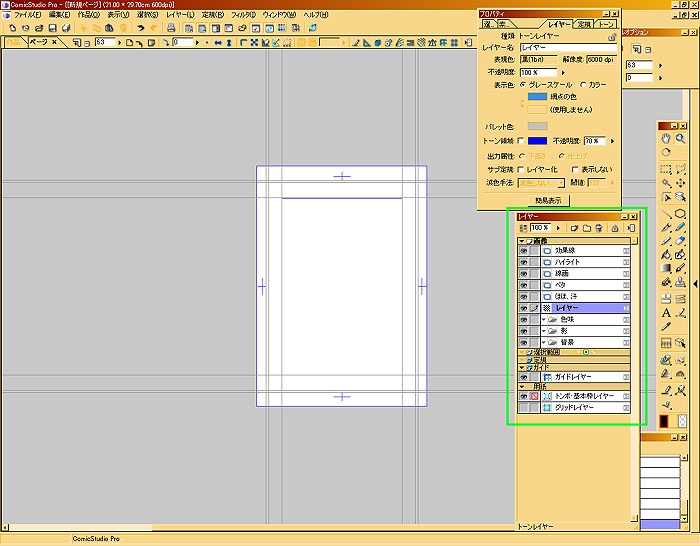
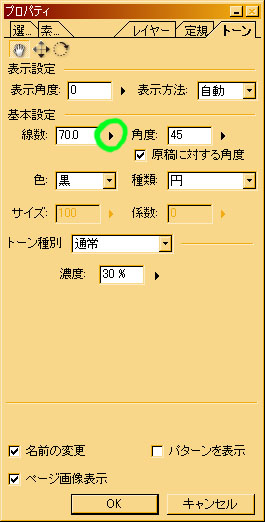
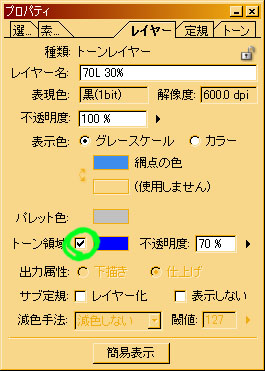
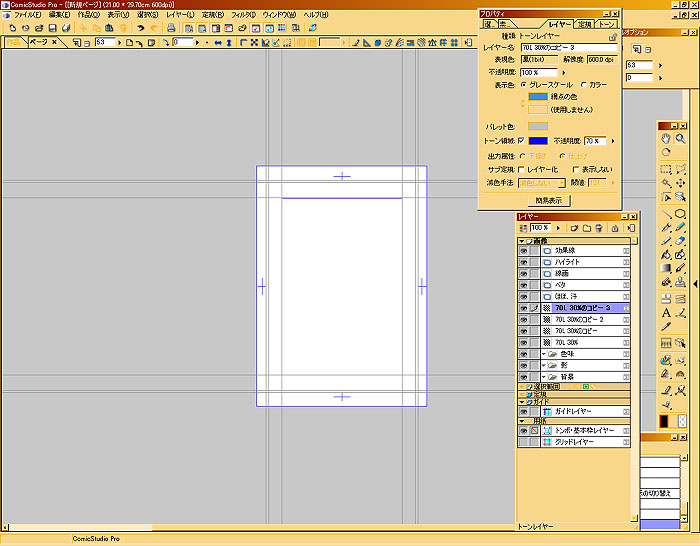
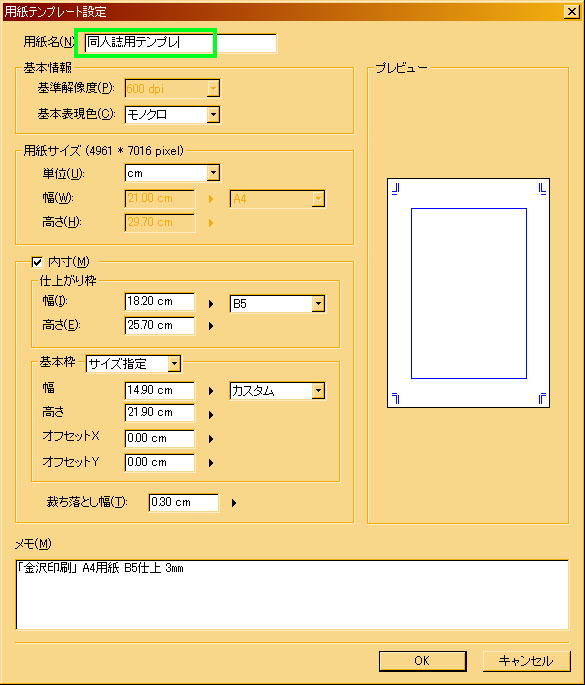
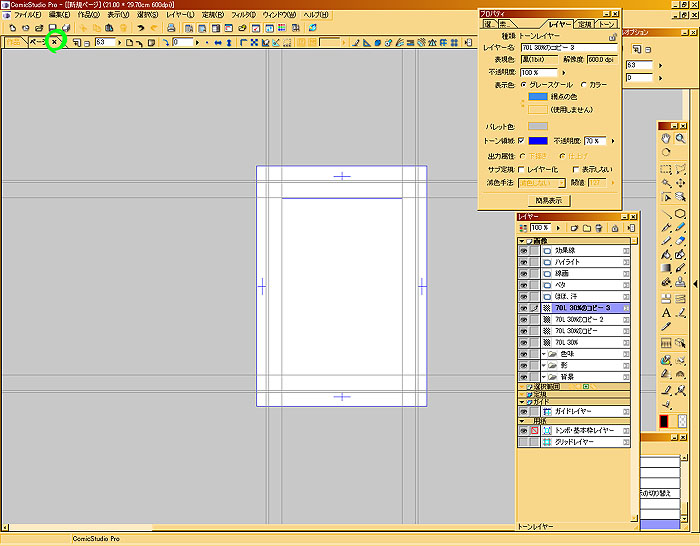
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■原稿テンプレ作成 ================================================================================================== まずはいきなり原稿を作るのではなく、原稿テンプレートを作成します。 これを作っておくと、次回作を作る時に、トーンレイヤーや線画、ベタ、 ハイライトレイヤーや、フォルダなど、一から作る必要がなくなります。 下画像の緑色で示したアイコンをクリックしましょう。  すると1ページだけの原稿を、色んなテンプレートから選べるウィンドウが開きます。 今回、同人誌なので、A4サイズの原稿用紙でB5サイズ仕上がりのテンプレートを選びます。 (B4サイズでも、基本的な原稿テンプレの作り方は一緒です)  単ページが開きました。 緑色で囲ったレイヤーが標準で出てくるレイヤーです。  新規レイヤーアイコンをクリックして、各レイヤーに名前をつけ 基本的なレイヤーやフォルダを作りましょう。 しかし、トーンレイヤーだけ、作り方が特殊です。 新規レイヤーを作ったら緑色のアイコンをクリックします。  すると下記ウィンドウが出ますので、種類の項目をクリックし、 ラスターレイヤーからトーンレイヤーに変えます。  これでトーンレイヤーも作成されました。 次にレイヤーウィンドウ上のプロパティウィンドウの右上、トーンという項目をクリックします。  ここでトーンの番数や仕様を設定できます。 スクリーントーンで61番が、大体人物の影のトーンなのですが、 緑色の線数でスクリーントーンで言う二桁台の数値を設定できます。 61番だったら6ですね。 そして下の濃度の部分で下一桁台の数値を設定できます。 61番だったら1ですね。 設定では10%でアナログトーンで言う所の1になります。 ただし、今回は同人誌なので、61番だと等倍で印刷されるので、目が粗くなってしまいます。 そういう理由でボクは、原稿が縮小されない同人誌の場合、70番台で人物を貼っています。 というアレで、今回は人物を70番台で、背景を80番台、40番台で貼っていきます。 詳しくはトーン作業の項目にて。  コミスタはトーンを貼るというよりも、フォトショップのように塗る感じに仕上げていくので 塗った領域を色で表示するために緑色の項目にチェックを入れておきましょう。  これで基本的なレイヤーやフォルダ等の準備が出来ました。 そうしたら左上の「ファイル」から「テンプレートとして登録」を選びます。  そうすると図のようなウィンドウが出ますので、自分の好きな名前を入れて 自分専用の原稿テンプレートを登録しましょう。  画像緑色のx印をクリックして、原稿テンプレート作成は終了です。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |