|
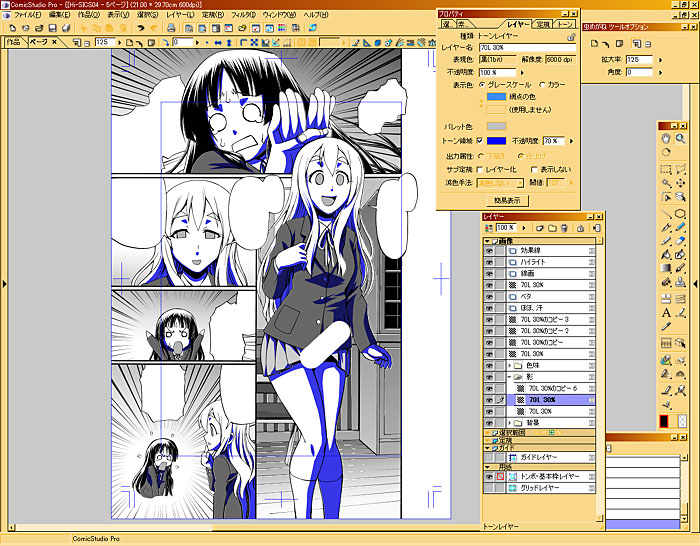
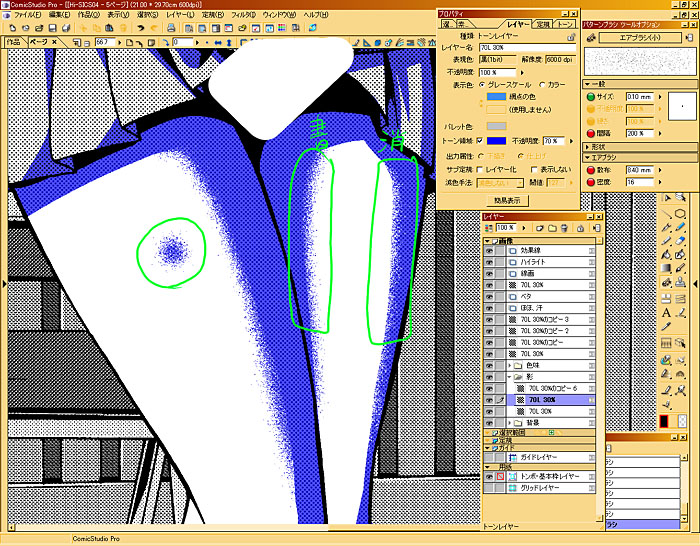
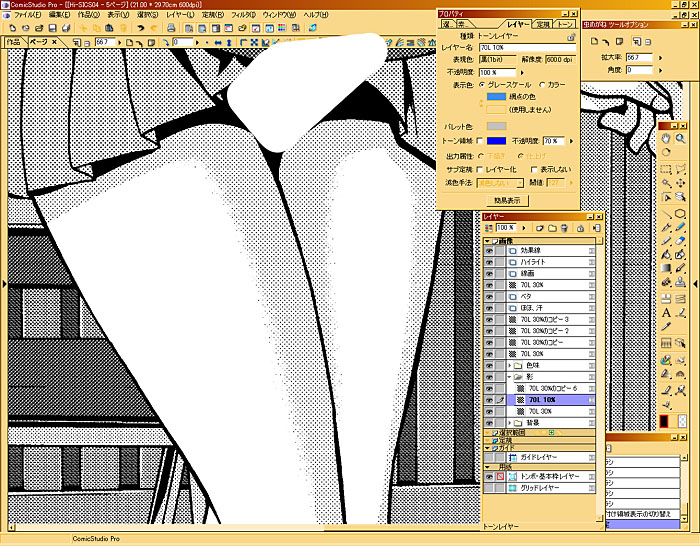
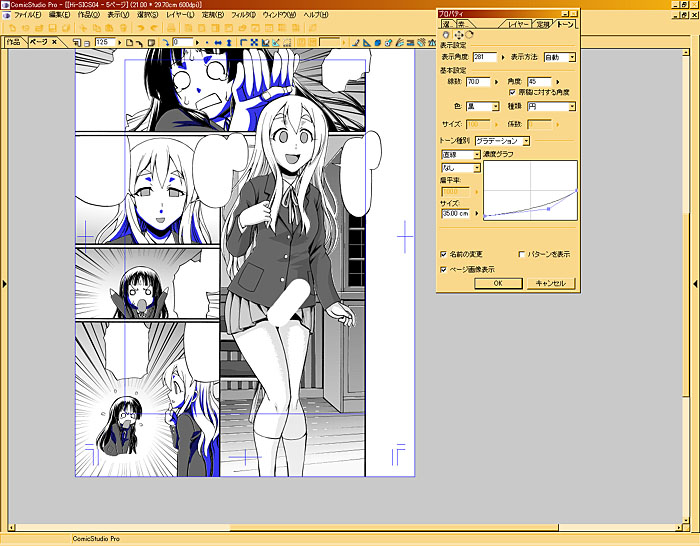
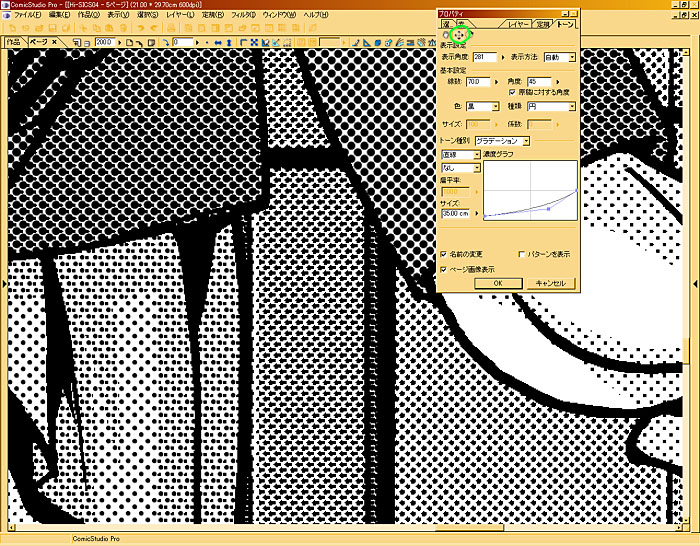
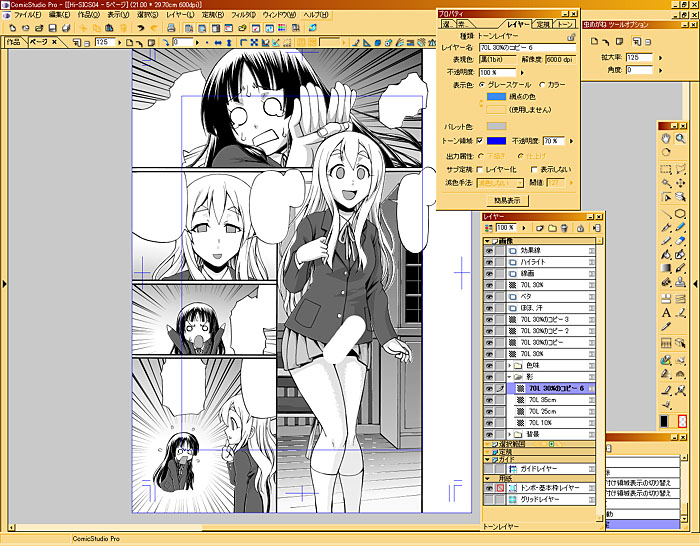
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■影トーン貼り ================================================================================================== ようやく影トーン作業開始です。 ウチでは一旦プリントアウトして、影指定をしてから影を塗っています。 こうする事で、画面上で影を入れすぎたりすることもなく、 全体的なバランスを見ることが出来るからです。  基本的な影を塗り終わりました。 画像のは2コマ目の人物の影トーンをグラデにしたいため、 2コマ目の人物影トーンと、他のコマの人物影トーンの2枚、作りました。  トーンの削り作業です。  ショートカットBのブラシツールを何度かクリックすると、エアブラシ(小)を選べます。 「サイズ」は「削る粒子の大きさ」です。 ここは最小にしておきましょう。 「散布」は削りエアブラシのブラシサイズです。 大きくしすぎると処理が物凄く重くなるので、 5〜15mmくらいで使っていくと良いでしょう。 「密度」は「削る粒子の散布密度」です。 ここは基本的に最大の16に設定しておきましょう。 薄く削りたい時は数値を減らすとよいでしょう。  実際に塗ったり削ったりしてみましょう。 見ての通り、丸で囲った図のように、削りブラシはこんな感じに散布されます。 「書」「消」で囲ったように、描くと左のような描き味に、 消すと右のような描き味になります。 何度か描いたり消したりして、影と透明の境目を馴染ませましょう。  トーン領域のチェックを外すとこんな感じになります。 正直、コミスタの削りはお世辞にもキレイとは言えませんが、 ブラシサイズを大きくしすぎなければ、ぼかしてある、 削ってあると判るような表現が可能です。  影トーンをグラデにします。  色味トーンの目はずらしてないので、影トーンの目をずらす事で、 一括でトーンの目をずらす事が出来ます。  他のコマの影トーンも、目をずらしてあげれば、影トーンの完成です。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |