|
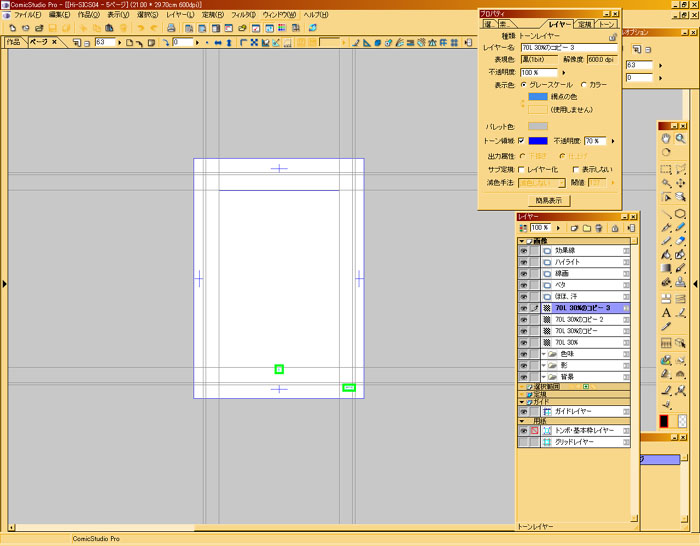
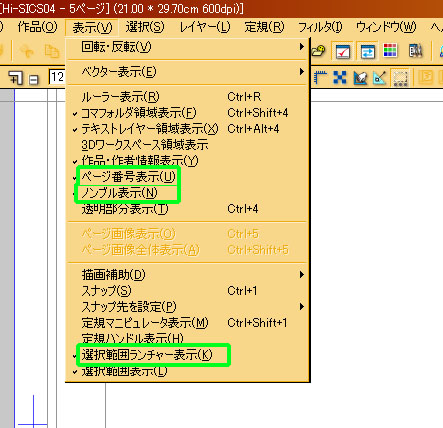
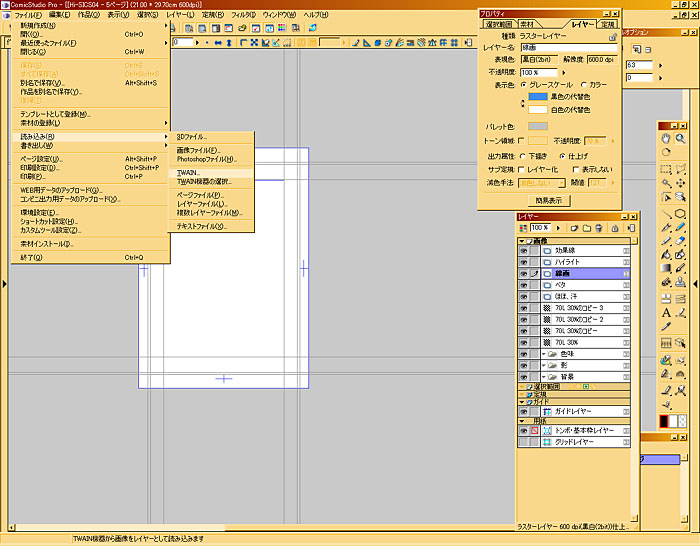
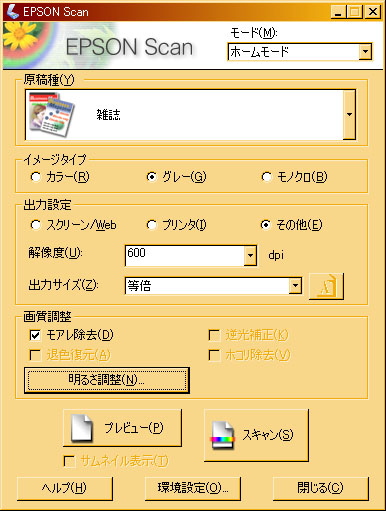
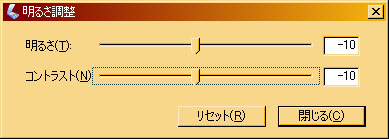
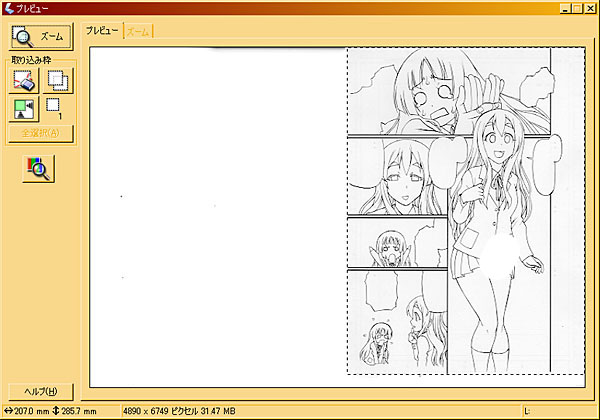
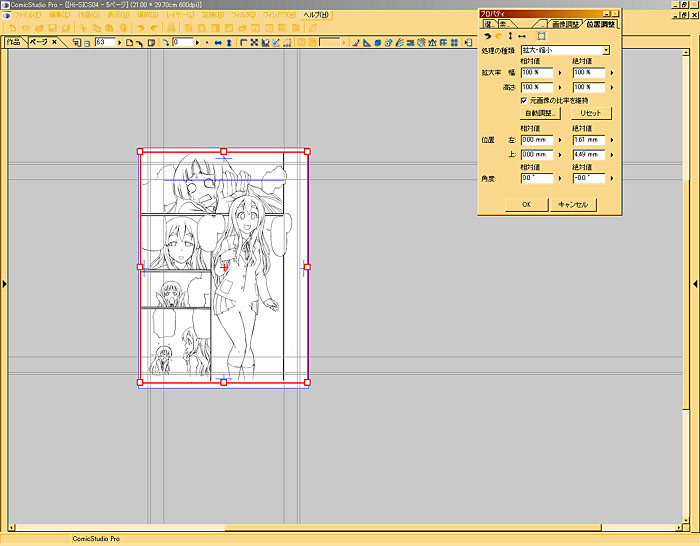
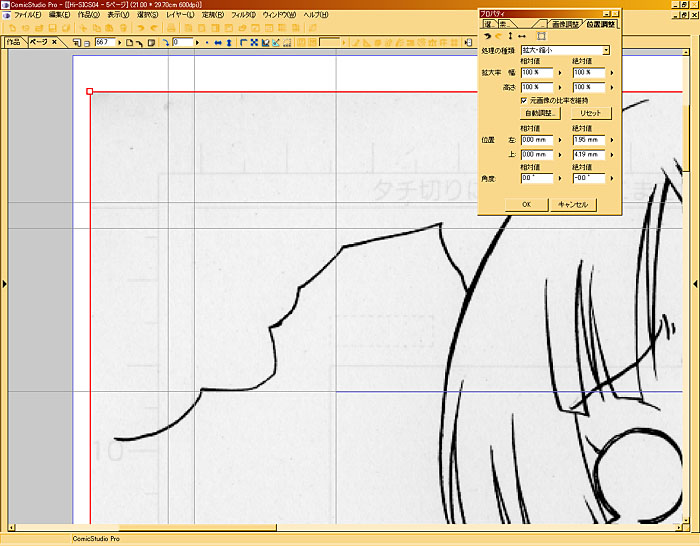
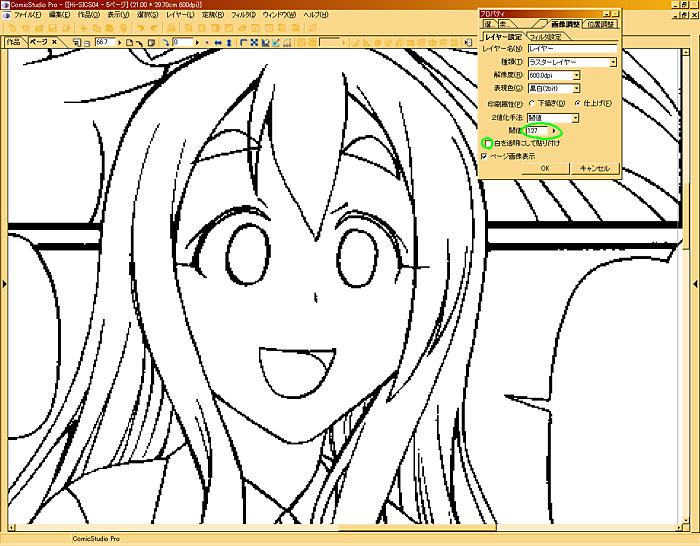
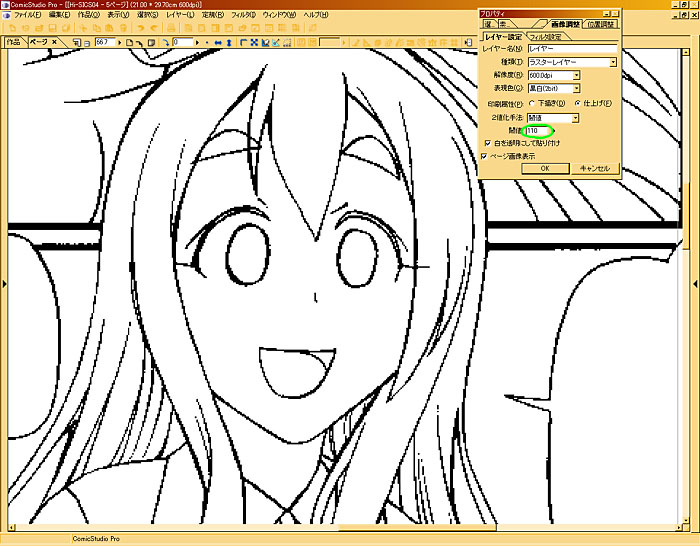
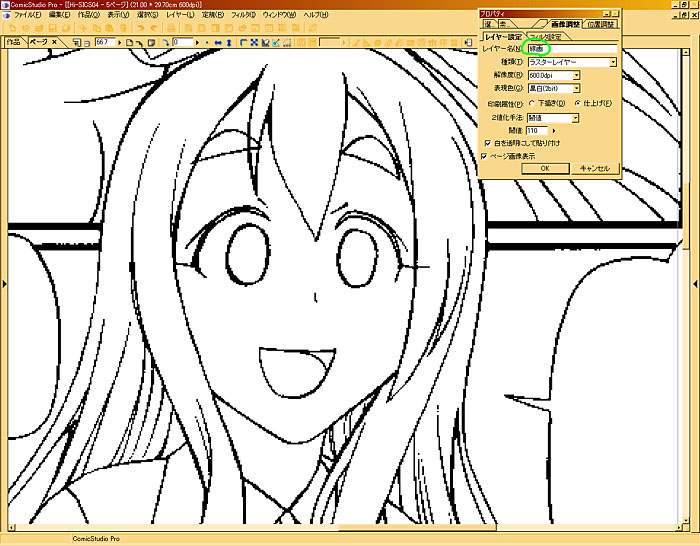
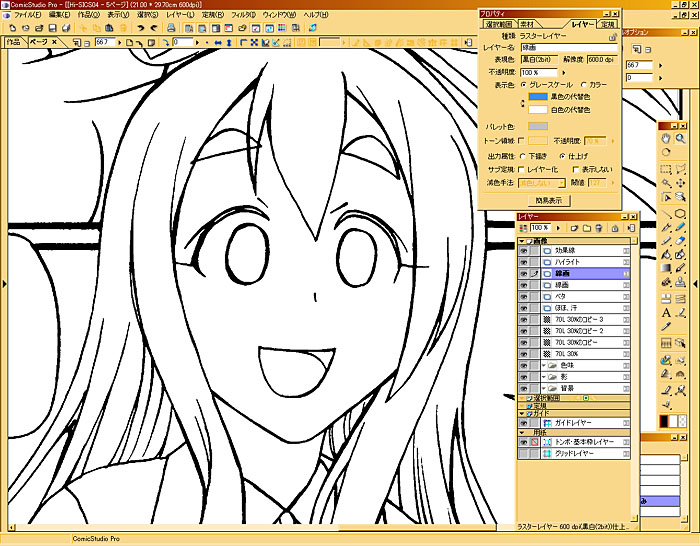
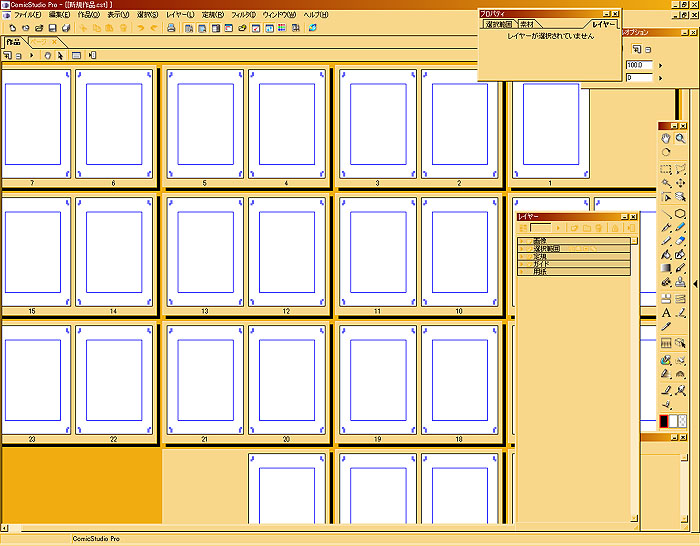
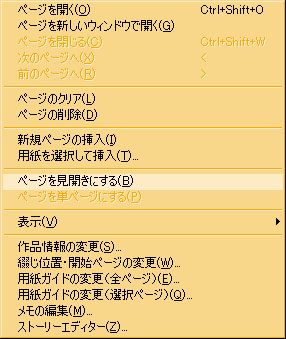
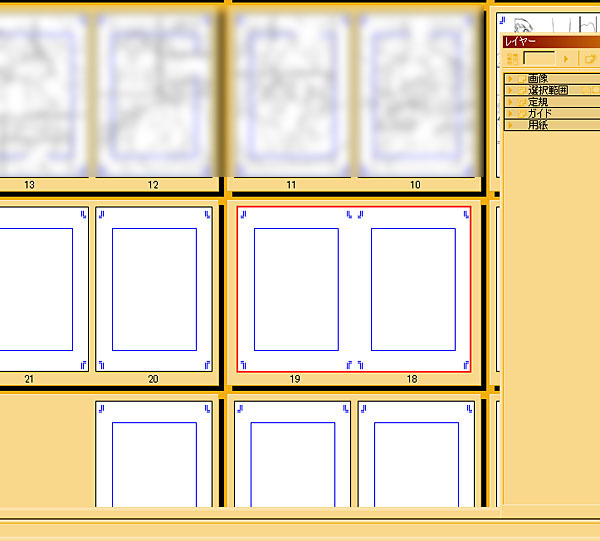
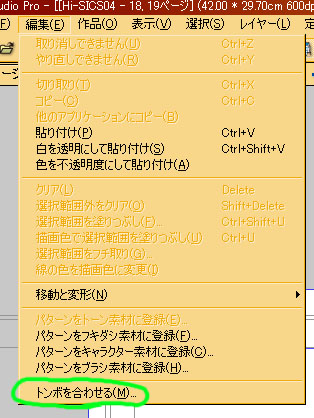
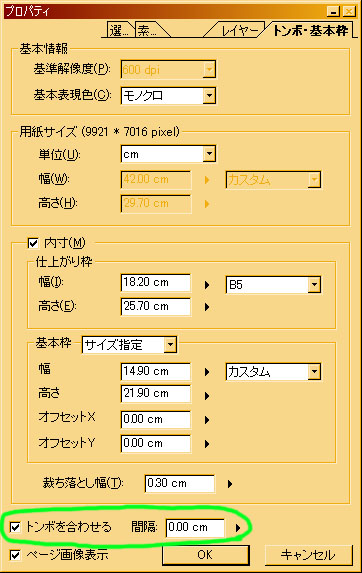
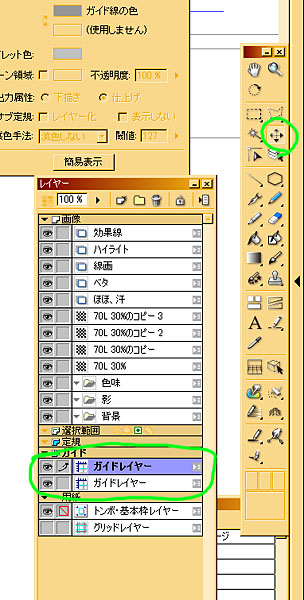
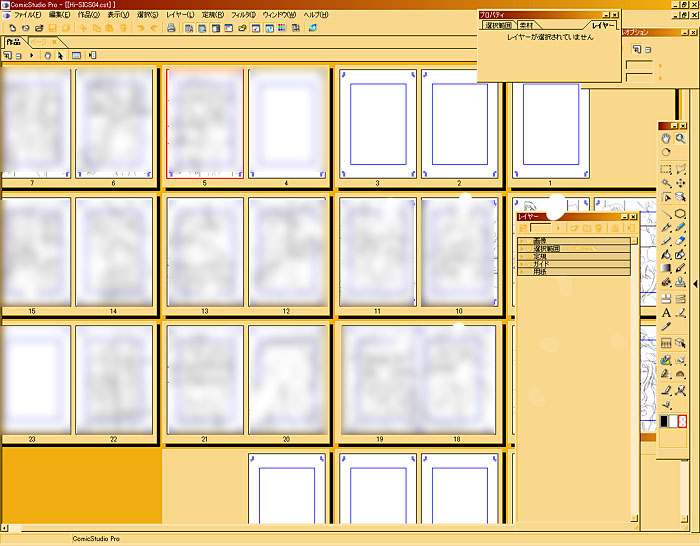
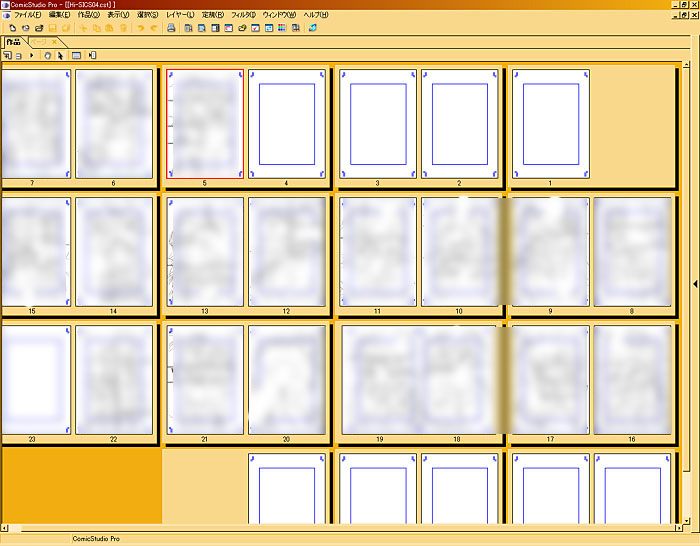
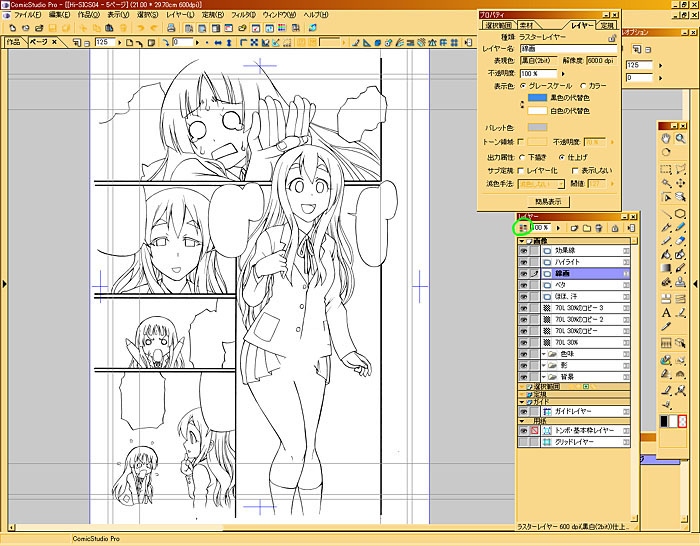
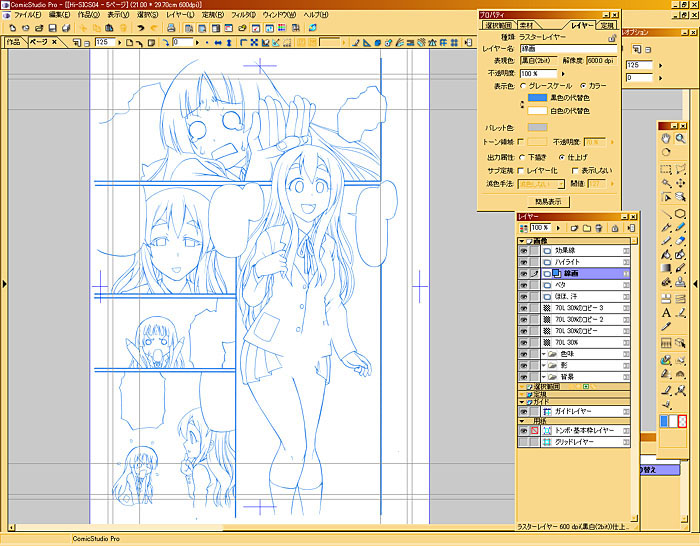
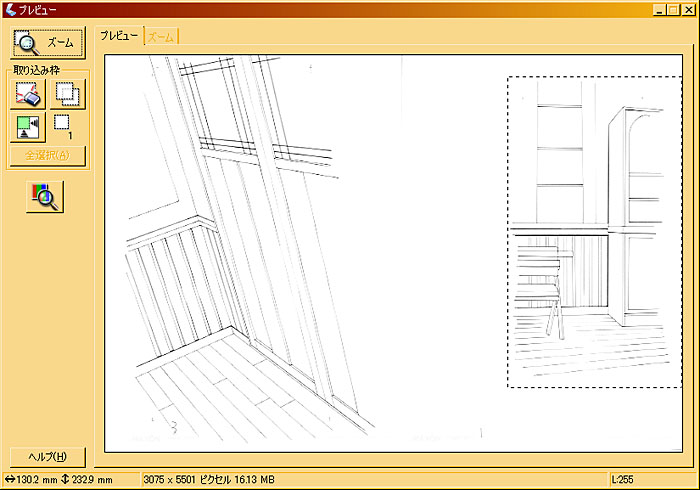
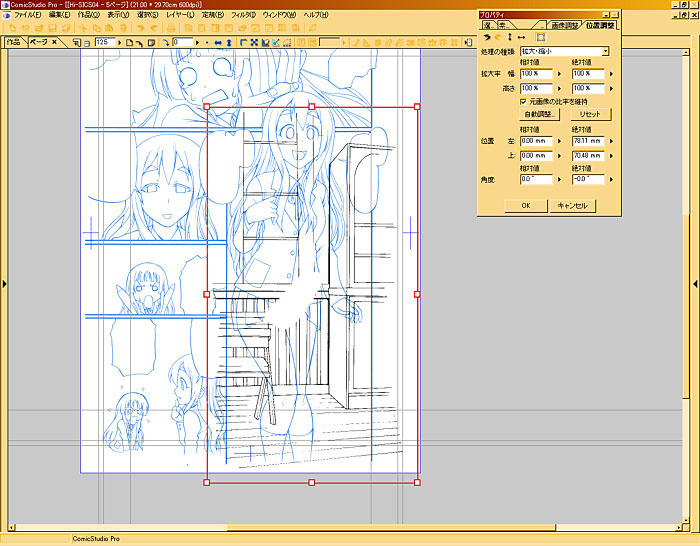
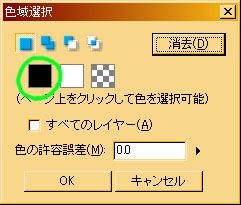
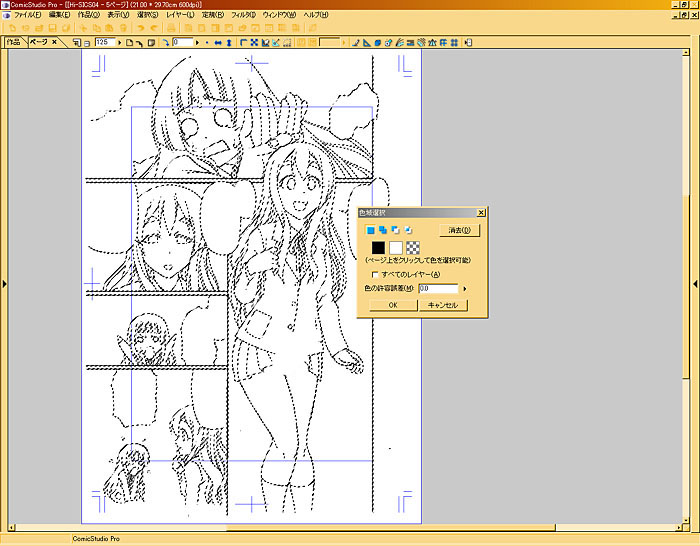
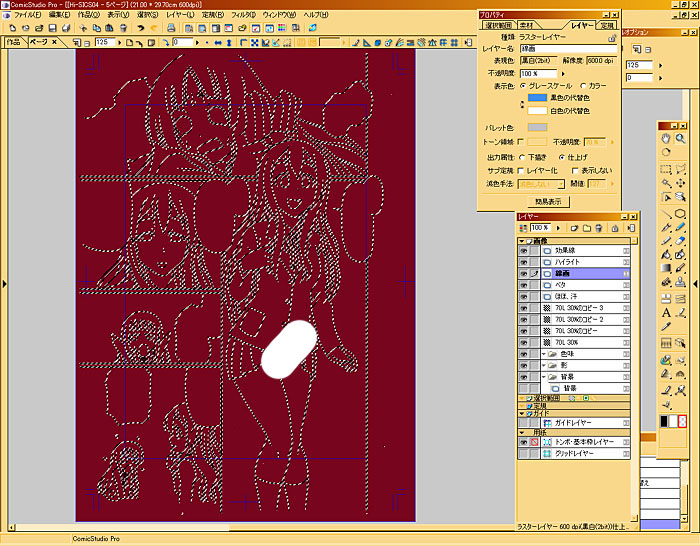
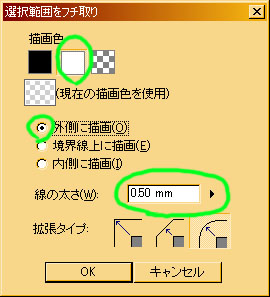
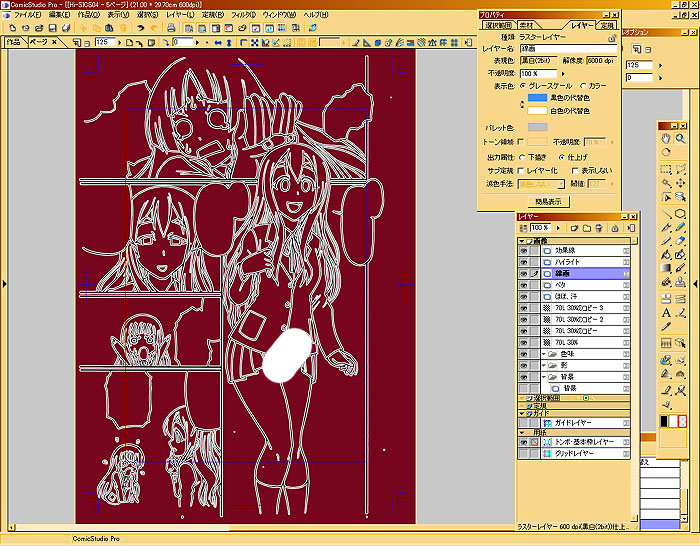
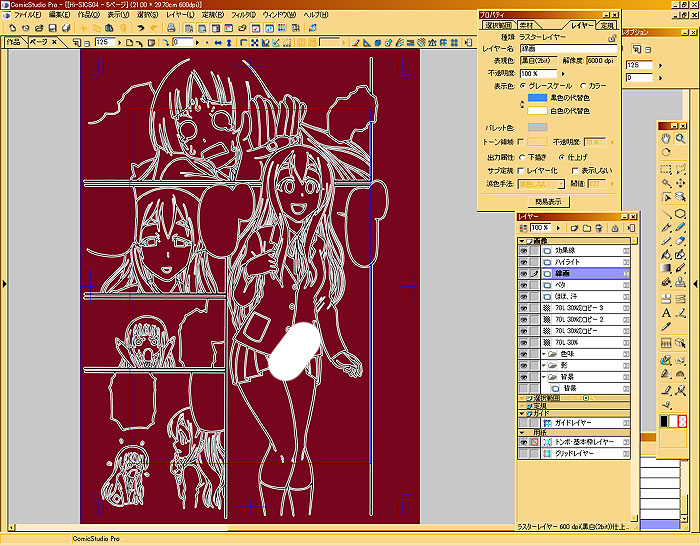
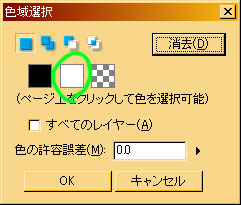
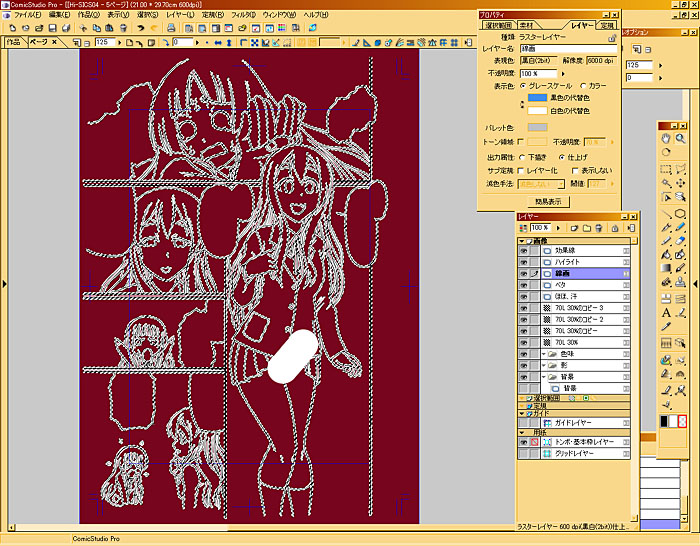
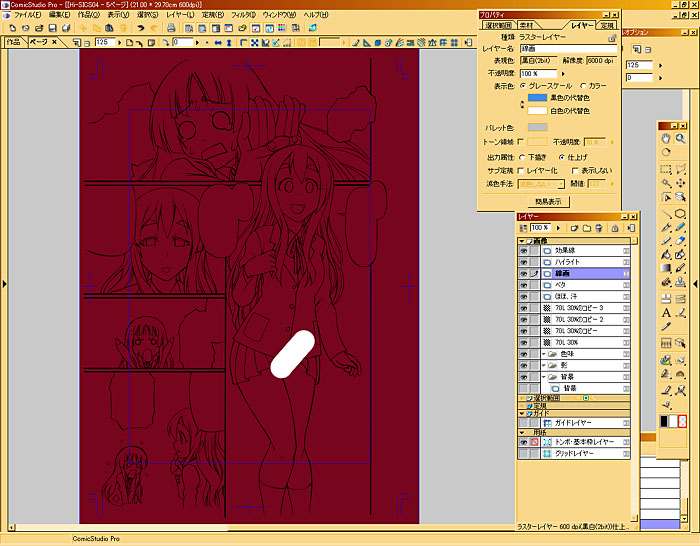
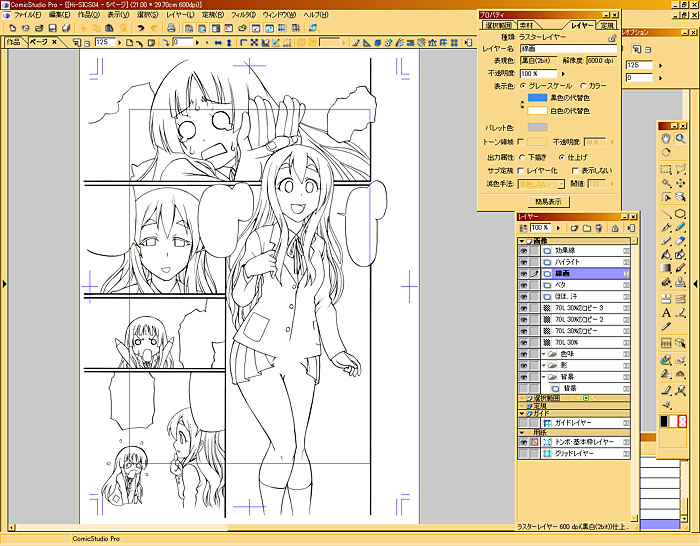
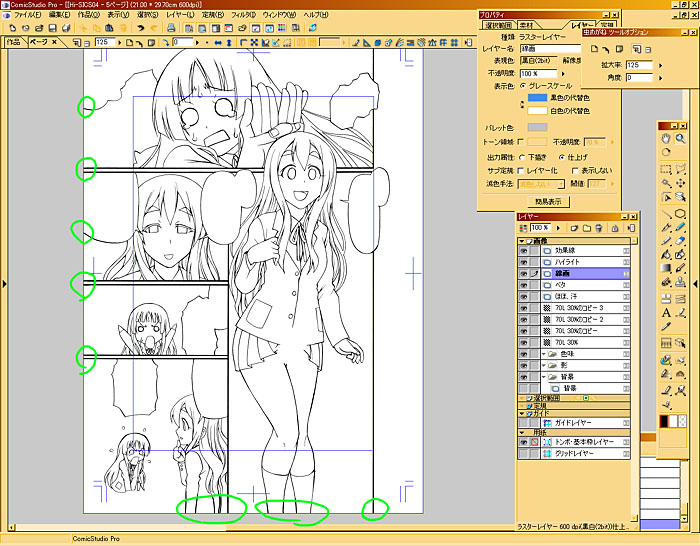
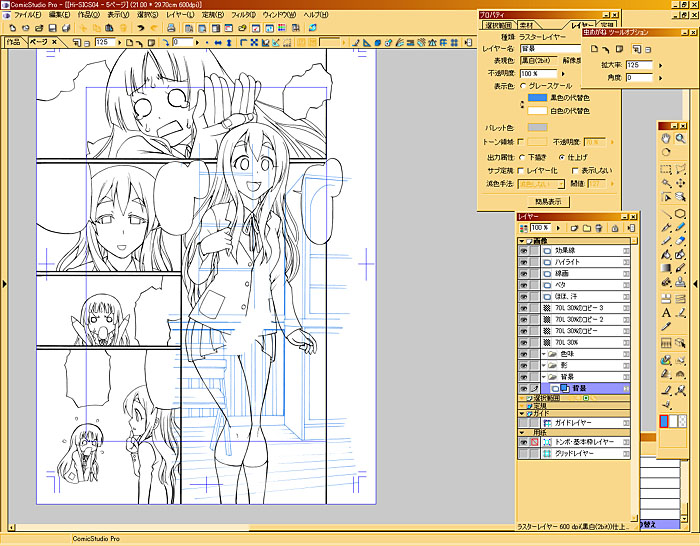
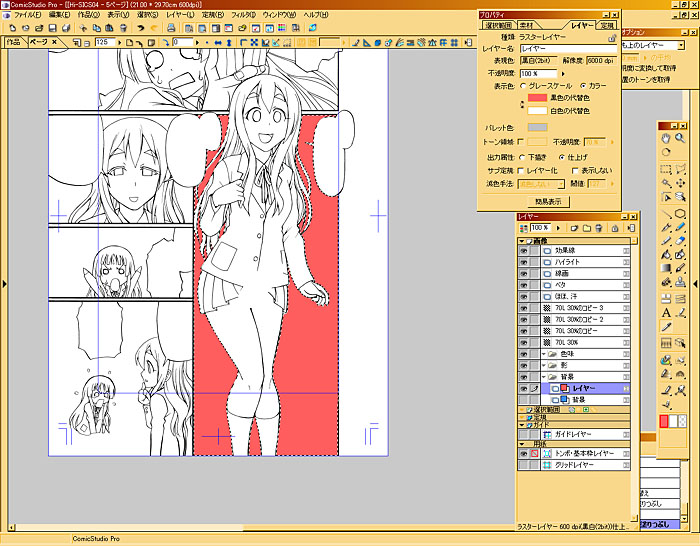
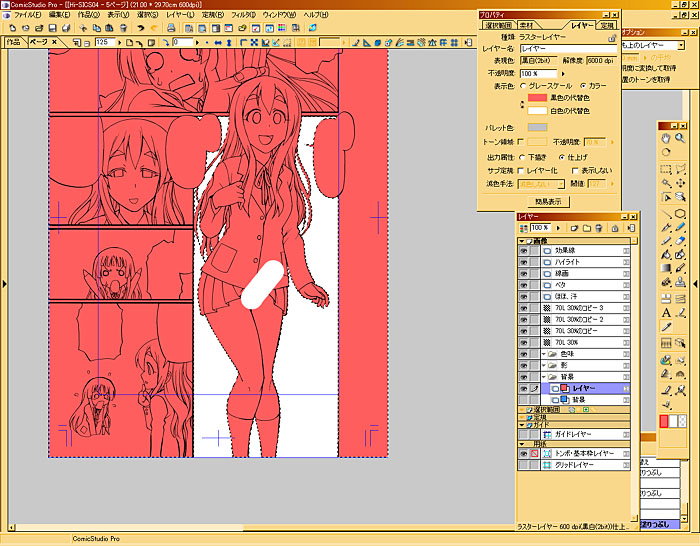
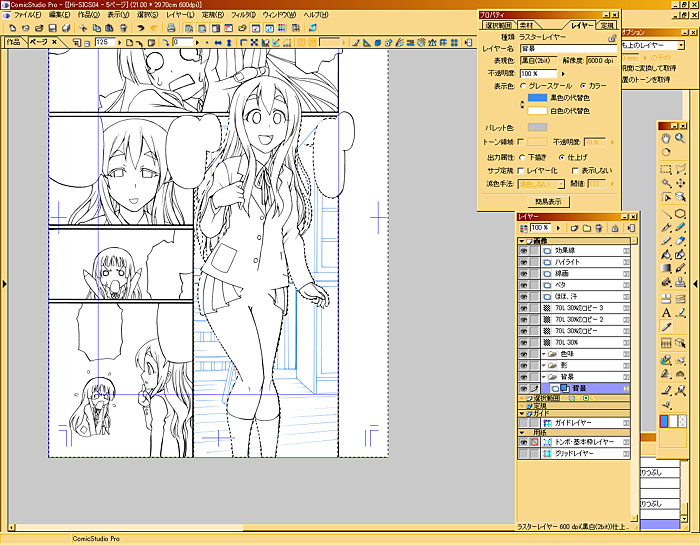
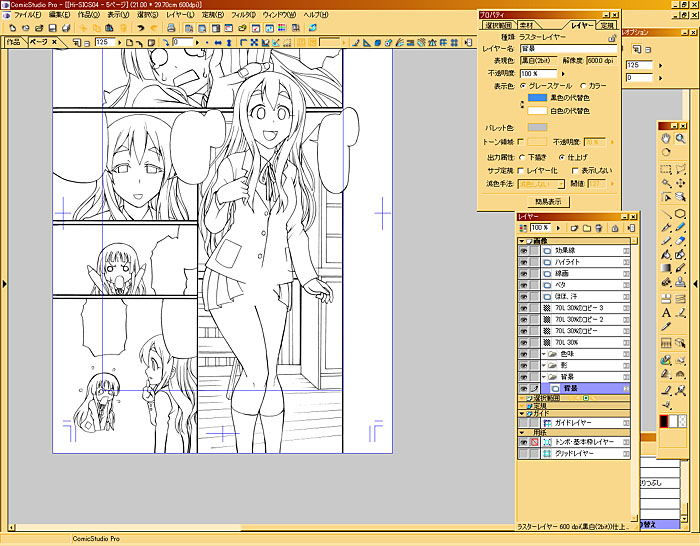
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■原稿取り込みの前に ================================================================================================== コミスタの仕様なんでしょうが、作品プレビューから単ページをクリックして開くと 画像の緑色で囲った、ノンブル、ページ数、そして選択範囲を取った時に出てくる 使い勝手の悪いツール、選択範囲ランチャーというものがデフォルトで表示されます。  ジャマなので、「表示」から「ページ番号表示」「ノンブル表示」 「選択範囲ランチャー表示」のチェックを外しましょう。  ================================================================================================== ■原稿取り込み ================================================================================================== いよいよ原稿のスキャン作業です。 フォトショやペインターなどのお絵描きソフトとほぼ同じだと思いますので まずは「ファイル」から「読み込み」、「TWAIN」を選択して、 スキャナーを立ち上げましょう。  ウチのコミスタにおけるスキャナー設定はこんな感じです。 二階調化して取り込むので、解像度は600dpiです。 マシンスペックに自信がある方は1200dpiで取り込むと、 よりキレイな仕上げになると思います。  因みに素でスキャンすると、ペン入れした線の末端が白く飛んでしまうので 「明るさ調整」をクリックし、各項目を−10に設定します。  まずは1ページ目。  読み込みが完了すると画面のように表示されます。 が、まだスキャンが終わった訳ではありません。 この状態でOKを押してしまうと、細かい設定や調整がされない、 ゴミだらけの原稿や、線が異様に太い原稿が出来てしまうので、 この状態で決定せず(ダブルクリックせず)、 ページ左上の+−ボタンやスペースキー(ハンドツール)を使い、 原稿の位置調節がしやすい画面まで持って行って下さい。  まずは原稿の位置調整です。 プロパティを決定しない限り、画像の移動をすると、少しの間だけ、 画像のように取り込んだままの映像が表示されます。 この二階調化されてない画像の状態を確かめつつ、 原稿の内枠や外枠のトンボに合わせてあげましょう。  次に線画の閾値を設定し、線の太さや鮮明さを調整します。 因みに設定を決定しない限り、線が荒い仮の線画プレビューが出ますので こんなガタガタした線で取り込まれるのか?とビックリしなくても大丈夫です。 プロパティウィンドウの「画像調整」の項目を選び、閾値を調整します。 数値が多くなれば線は太くなり、少なくなれば細くなります。 画像は127(デフォルト数値)の線の太さです そして白を透明にして貼り付けの項目にチェックを入れておきましょう。 そうしないと、画像ファイルが割と重たくなります。  そして下の画像が110の線の太さです。 心持ち、線が細くなっています。 ウチでは大体、この数値で取り込んでいます。  レイヤーに名前を入れましょう。 そうしたら、OKボタンをクリックして、詳細設定を決定してあげます。  多少、処理に時間が掛かりますが、無事、原稿をスキャンすることが出来ました。 処理が終わると、ガタガタした線ではなく、画像のようにちゃんとした線で表示されます。  ================================================================================================== ■見開きの作り方 ================================================================================================== 見開きの作り方です。 原稿プレビューの状態で、見開きにしたいページの上で右クリックします。 今回だと18、19ページです。  すると画像のようなウィンドウが表示されるので、「ページを見開きにする」を選択します。  トンボが合っていない状態ですが、見開きになりました。 (サムネイルはぼかしてあります、ご了承ください)  見開きにしたページをダブルクリックで開き、「編集」から「トンボを合わせる」を選びます。  そうすると画像のようなウィンドウが開くので、下の緑で囲った項目にチェックを要れ、 間隔を0に設定します。 これでトンボの設定も終わりました。  印刷に出ない、ガイドレイヤーを使っている人は、ショートカットのk、移動ツールを選び、 十字キーでガイドレイヤーを丁度よい位置まで移動しましょう。  ================================================================================================== ■ツールウィンドウの有無 ================================================================================================== ツールウィンドウが邪魔で、全ページのプレビューが見辛いなぁと思ったら、 (サムネイルはぼかしてあります、ご了承ください)  Tabキーを押すと全ツールウィンドウを隠す事が出来ます。 もう一度Tabキーを押すと、また全ツールウィンドウが表示されます。 (サムネイルはぼかしてあります、ご了承ください)  ================================================================================================== ■背景線画の取り込み ================================================================================================== 背景線画の取り込みです。 アナログではあまりしない作業で、面倒な作業ですが、 人物を含めたコマ割画像と、背景線画を分けてスキャンすると、 色々利点があります。 1、仕上げの際に人物の白フチが付けやすくなる。 2、背景のトーンを貼る場合、背景を非表示にして、背景部分だけを選択ツールで選択しやすくできる。 3、人物と背景を別に描くので、アシさんが居る仕事場では、背景単体で仕事を振る事が出来る。 等です。 まずはコマ割画像と背景線画との見分けをつき易くするために、 線画レイヤーをアクティブにして、レイヤーウィンドウの緑で囲ったアイコンをクリックします。  すると線画が青く表示されます。 青の設定はプロパティウィンドウの「黒の代替色」で他の色にも設定できます。  背景線画をスキャンするためにスキャナーを立ち上げます。 取り込みは前回のやり方と同じです。 しかし、背景線画は基本的に細い線が多く、白く飛びやすいので、 閾値の数値をいじって、線が飛ばないようにしましょう。 もう一つの注意点として、線画の二階調化は、 垂直と水平に対しての線の表現が、極端に弱いです。 垂直水平の線は、極端に飛ぶ、消えるので、スキャンの際は注意しましょう。  スキャンすると画像のような状態になります。 あとは先程と同じように詳細設定をしてOKすると、背景線画のスキャンは完了です。  ================================================================================================== ■ゴミ取り ================================================================================================== 線画レイヤーをアクティブ(選択)にした状態で、 ショートカットAlt、s、zの「色域選択」を実行します。 すると画像のようなウィンドウが表示されるので、線画の色である黒を選択しましょう。 もちろん、色の許容誤差は0です。  線画だけ選択範囲が取れました。  Ctrl+4で原稿の透明部分を表示できます。 赤く表示されてるのが、原稿の何も描かれていない部分になります。 透明部分を表示させる理由は、次に工程で線画をフチどる白を見やすくするためです。  Alt、E、Gで「選択範囲をフチ取り」のウィンドウが開きます。 白を選択し、外側に描写にチェックを、線の太さは見易い任意の太さで決定します。  線画の外側に白フチが描かれました。 これでゴミの位置が判り易くなったと思います。  消しゴムツールなどでゴミを消します。  次にフチ取った白を消去するために、Alt、S、Zの「色域選択」で白を選択します。  白が選択されました。  消去します。  Ctrl+4で透明部分の表示を隠します。 これでゴミ取りは完了しました。  ================================================================================================== ■作業しやすい原稿を作る為に ================================================================================================== ベタを塗ったり、トーンを貼ったりする際に、作業しやすくするために、 原稿いっぱいまで、線を描く作業です。 原稿いっぱいまで、線を描いてあげましょう。  すると背景線画なども…。  選択範囲がとりやすくなり…。 (選択範囲を判りやすく、赤で表示しています)  選択範囲を反転させて…。  背景線画の余分な部分を消去する事が出来ます。  ここまでが原稿の下ごしらえです。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |