|
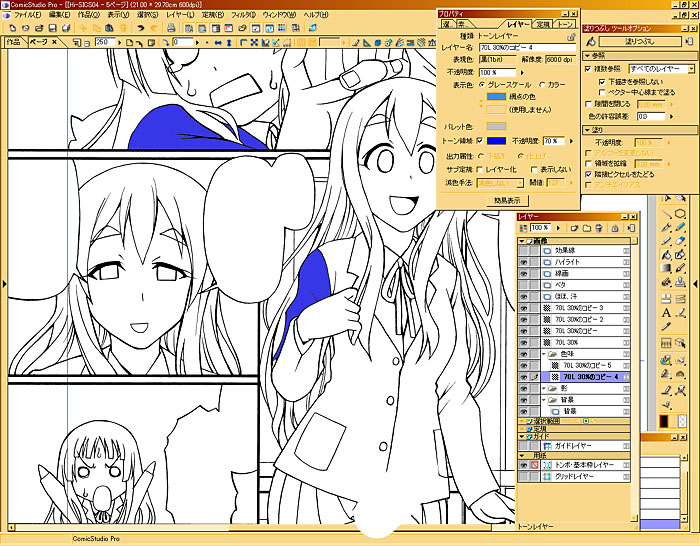
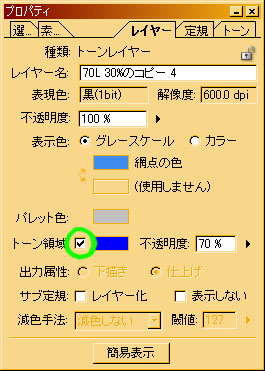
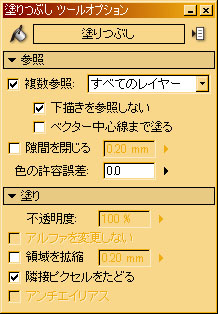
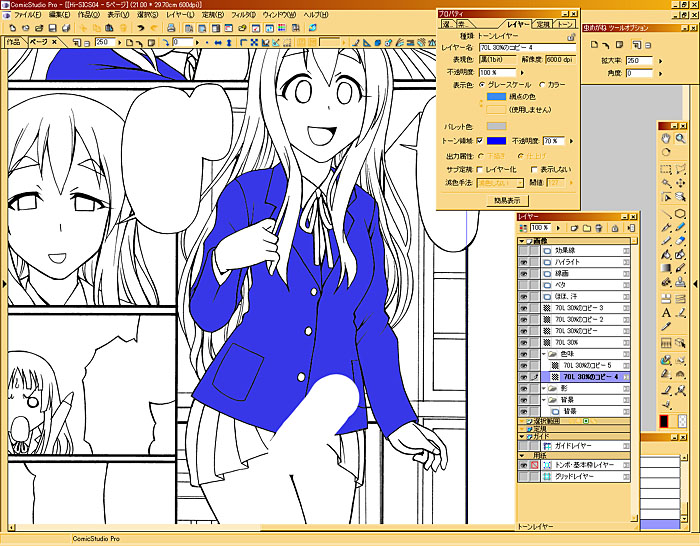
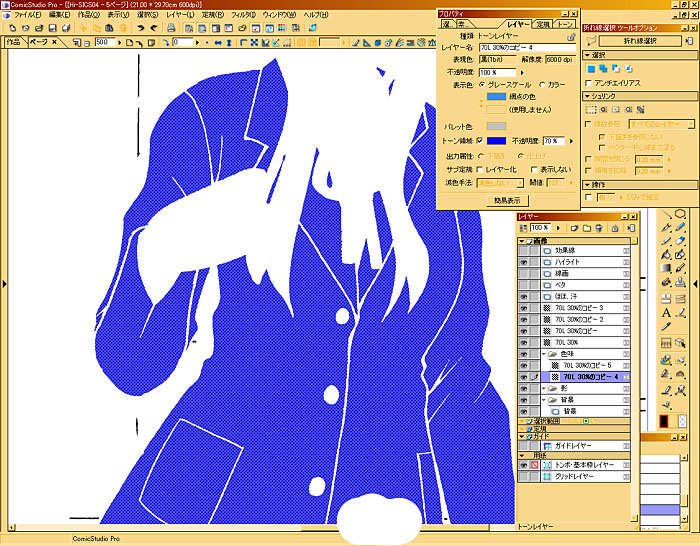
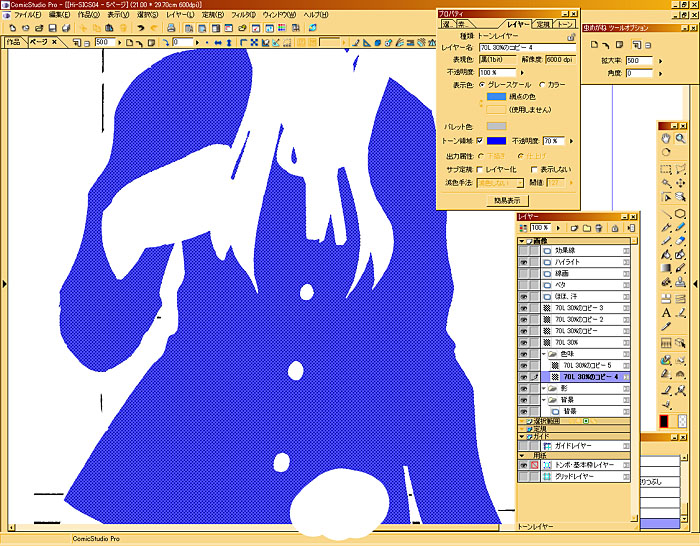
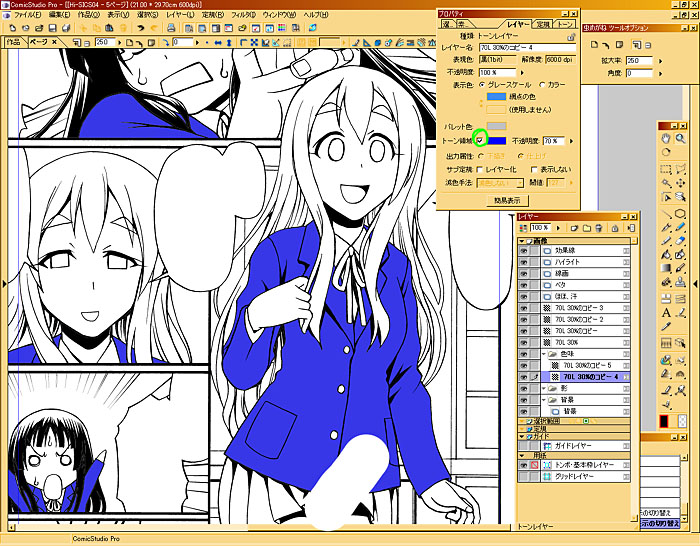
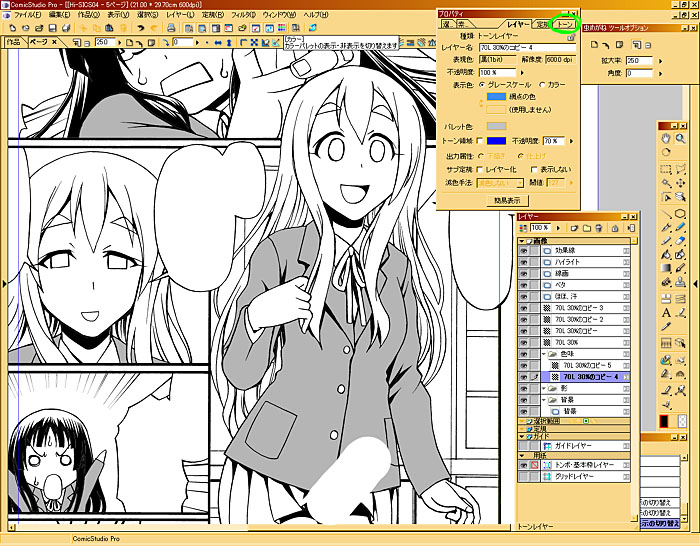
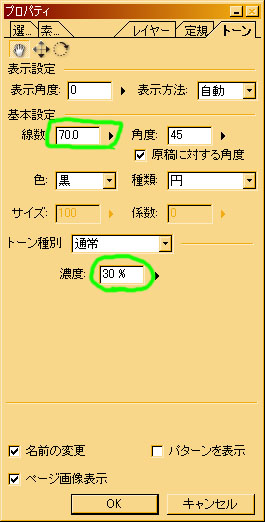
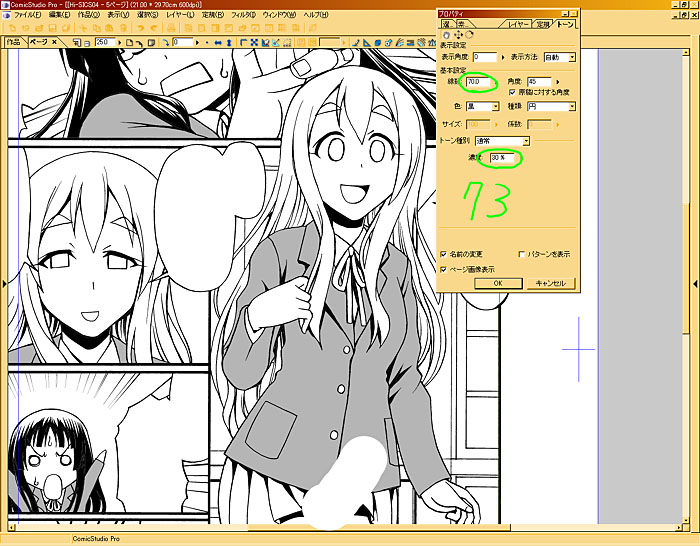
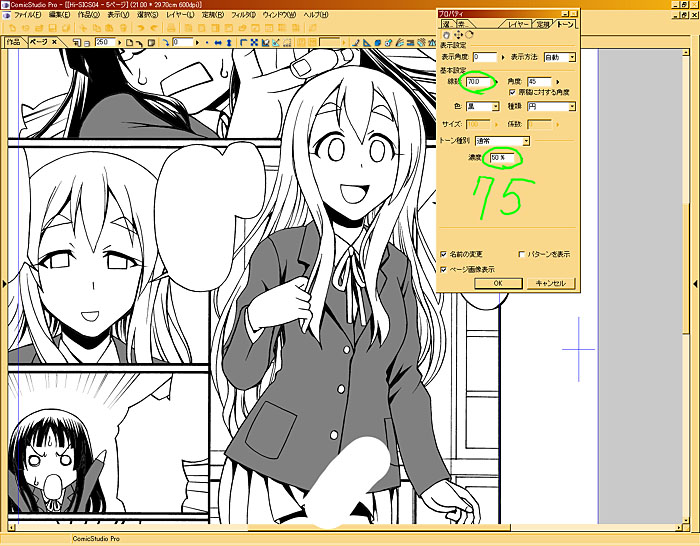
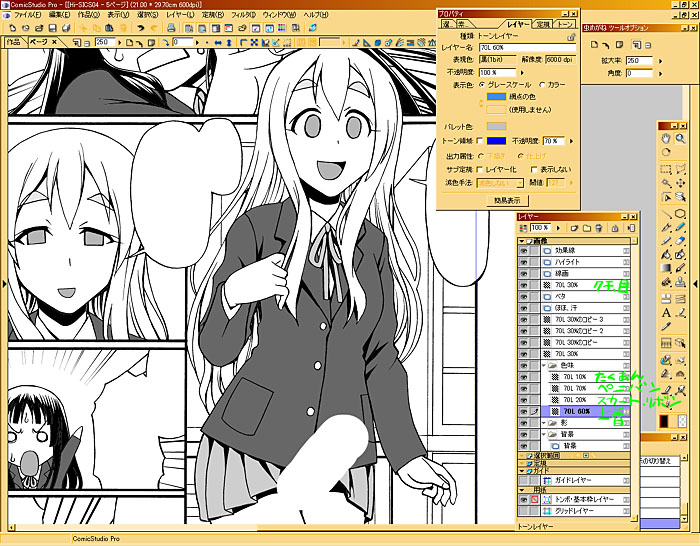
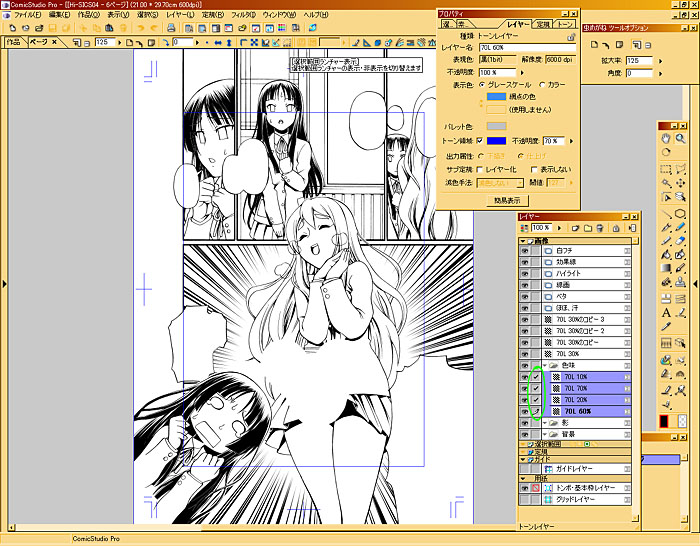
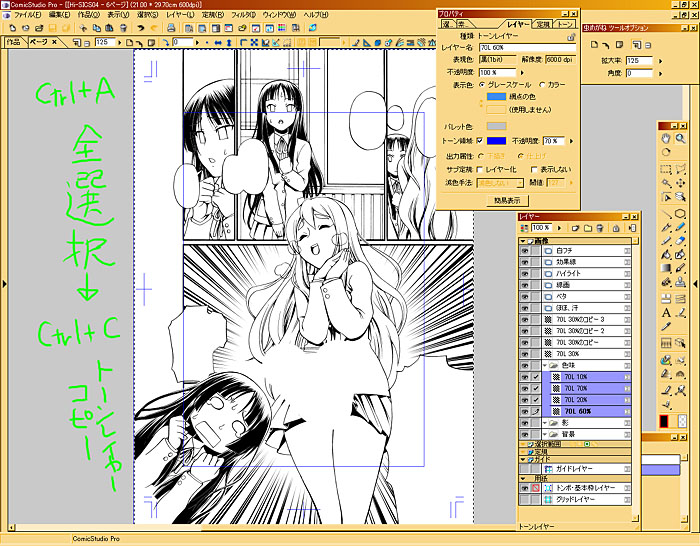
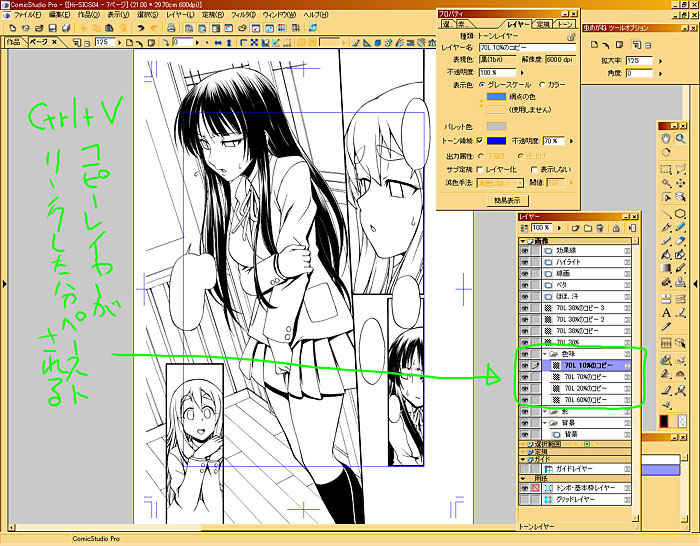
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■色味トーン貼り ================================================================================================== コミスタ作業、最大の売り、トーン貼りです。 今まで買ってきたスクリーントーン様、ありがとう。 君の事は忘れないよ! 初めまして、デジタルトーン。 無限大に設定できるグラデトーンもどんと来い! というアレで、スクリーントーンの基本的な作業です。 影トーンをいきなり貼るのも一つの手なのですが、 原稿の貼り具合のバランスを見るために まずはキャラの色味トーン(色トーン)を貼っていきます。 色味に使いたい数のトーンレイヤーを、色味フォルダにコピペしていきます。  トーンプロパティの「トーン領域」にチェックを入れているため、 塗りつぶされた箇所に色が乗り、判りやすく青く表示されます。  塗りつぶしはショートカットGのバケツツールで。 「複数レイヤー参照」にチェックを入れ、「すべてのレイヤー」にします。 「色の許容誤差」は0です。  ポンポンとバケツツールで色を乗せた状態です。  しかし線画を非表示にすると画像のように線画の抜けが出ます。  フォトショップ同様、コミスタの縮小プレビュー作業画像は 表示能力に限界があり、線画と塗った箇所の境界線がチラチラするので、 気になる人は塗りましょう。 (ベタの場合も同様なチラチラ感があります)  塗り終わったら「トーン領域」のチェックを外します。  すると画像のように、トーンが貼られた時の灰色のプレビュー画像が出ます。 早速トーンの詳細設定をしましょう。 画像緑色の「トーン」の項目をクリックします。  前にも紹介したとおり、線数はスクリーントーンで言うところの二桁台です。 スクリーンの下一桁台は「濃度」で決めます。 ただし、濃度は10%でスクリーントーンで言うところの1。 つまりは、スクリーントーンで61番だと「線数60.0、濃度10%」 75番だと「線数70.0、濃度50%」という事です。 コミスタのいい所は、濃度を5%単位で変化させることができ、 もっと細かく、1%から濃さを設定できることです。 コミスタトーンの面白い設定として、アミ点の種類が選べます。 「種類」の項目のデフォルトは円ですが、 ノイズ(砂トーン)やハート、線、クロス線、星などが選べます。 ノイズにいたってはサイズを調節する事で、荒い砂トーン、細かい砂トーン、 グラデにする事で、砂グラデトーンを作る事が出来ます。  画像では原稿テンプレのままのトーン設定なので73番です。  アニメの設定画像を見ると制服の色は濃そうなので…。  75番にしました。  画像緑色で描いたように、上着(75)、スカート&リボン(72)、ペニバン(77)、 眉毛(71)、そしてあらかじめ目と口のトーン(73)も作りました。  ================================================================================================== ■予め制作したトーンの、他のページへのコピペ ================================================================================================== イチイチページを開くたびに色味レイヤーを作るのは骨が折れるので、 簡単にコピペする方法を紹介します。 まずは何も塗っていない、濃度設定だけした色味レイヤーを用意します。 今回だったら、上着(75)、スカート&リボン(72)、ペニバン(77)、眉毛(71)です。 そして、レイヤーウィンドウのリンクのボックスにチェックを入れます。  画像のようにCtrl+Aで画面を全選択し、 Ctrl+Cでリンクしたトーンレイヤーをコピーします。  単ページを開いている状態だと、キーボードの<>キーで 次ページ、前ページへ移動できるので、 <で次のページに行き、色味フォルダ内でCtrl+Vでペーストします。 すると、リンクしておいた色味レイヤーがコピペされます。 これを全ページにするだけで、1ページごと、1レイヤーごとに レイヤーコピーや濃度設定する手間が省けます。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |