|
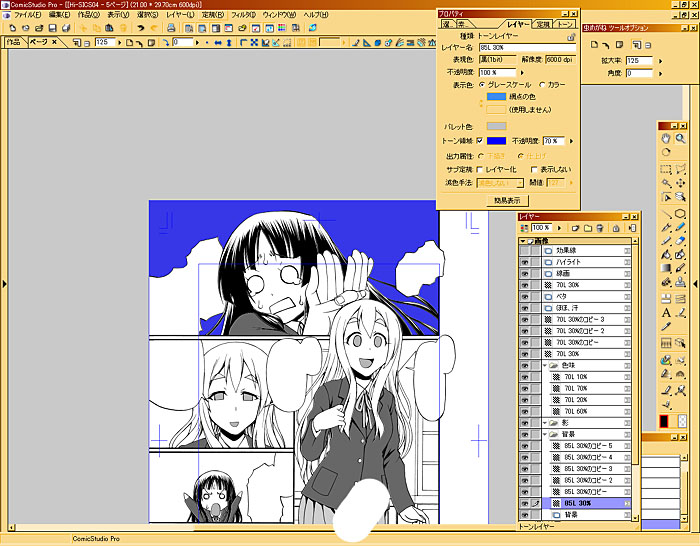
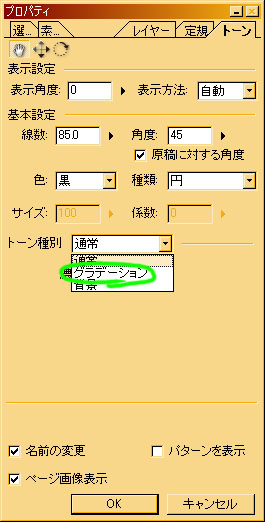
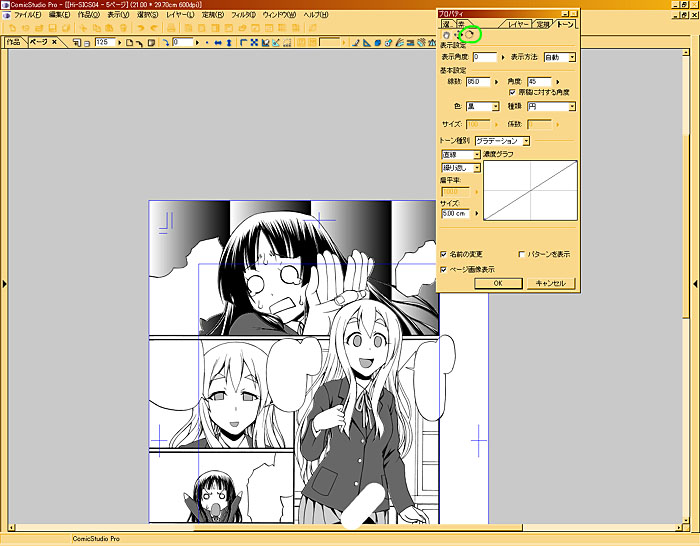
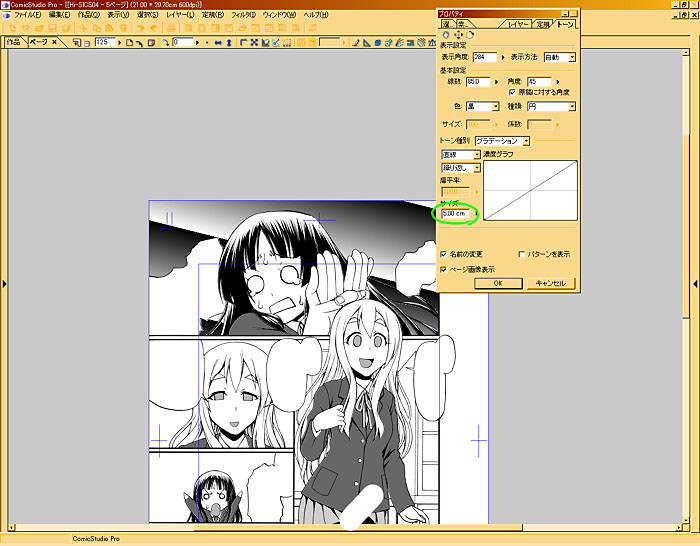
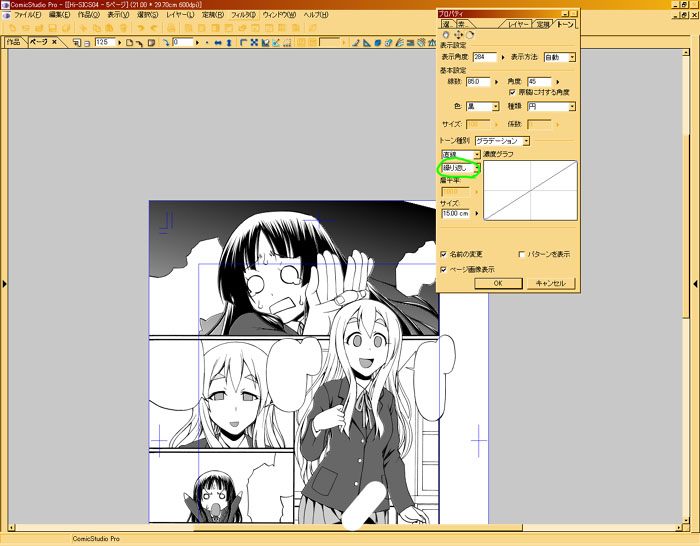
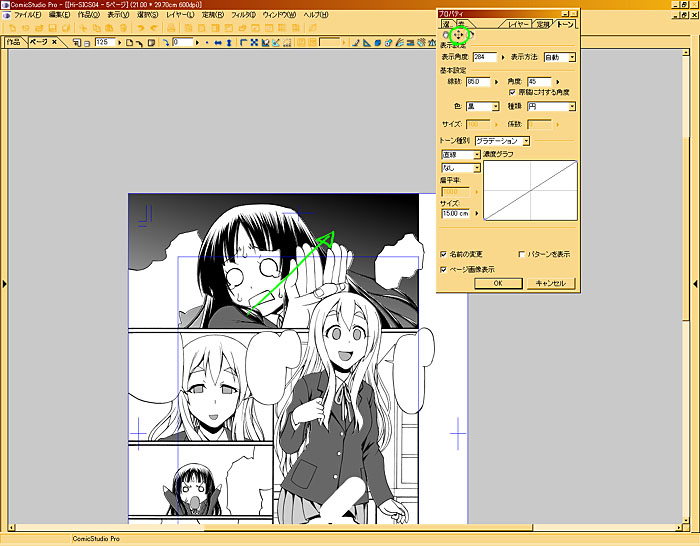
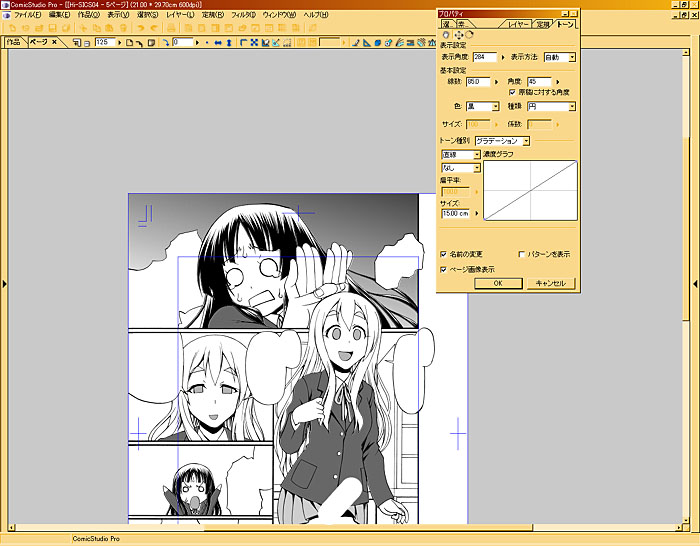
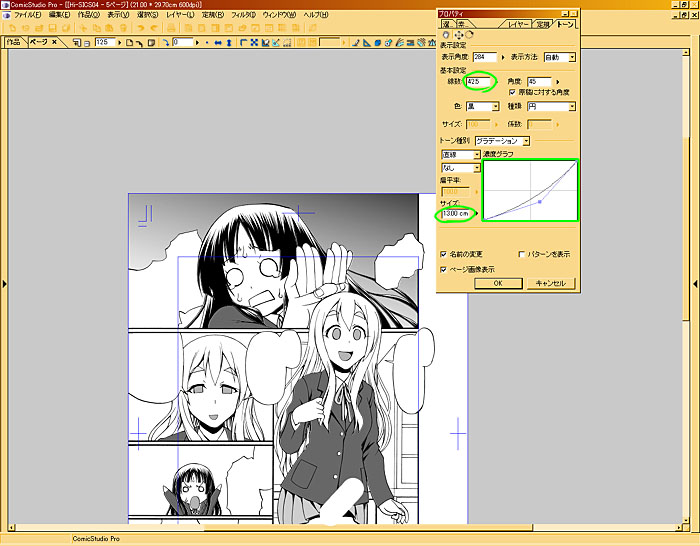
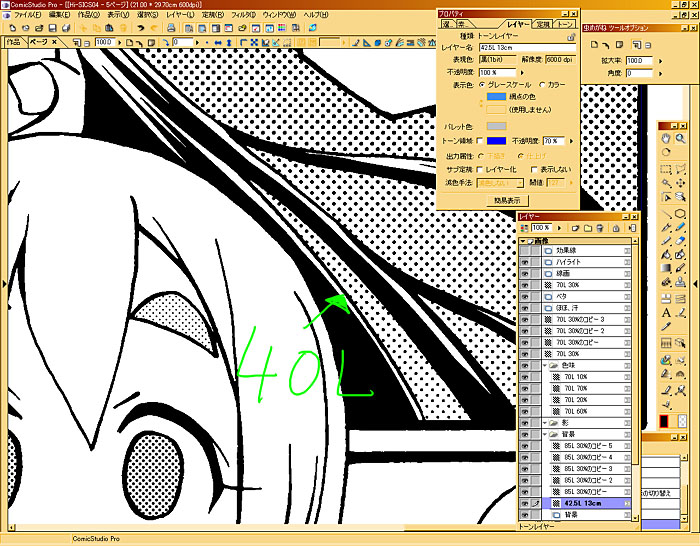
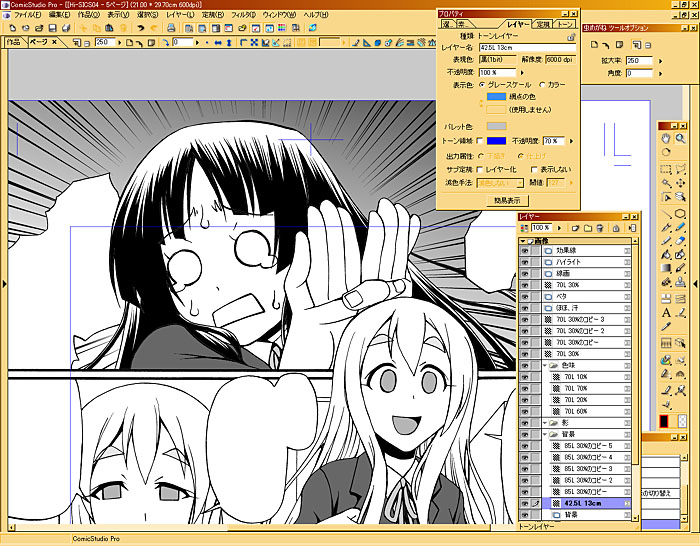
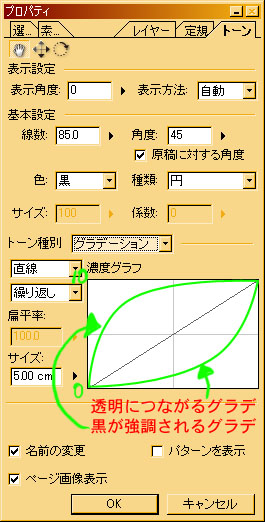
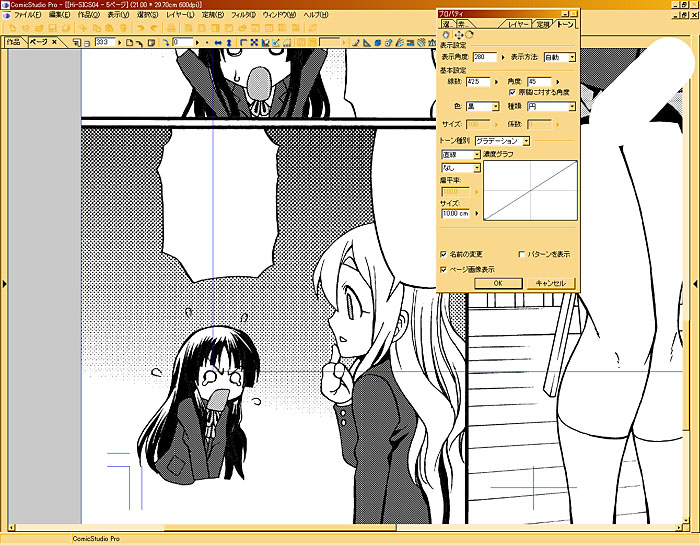
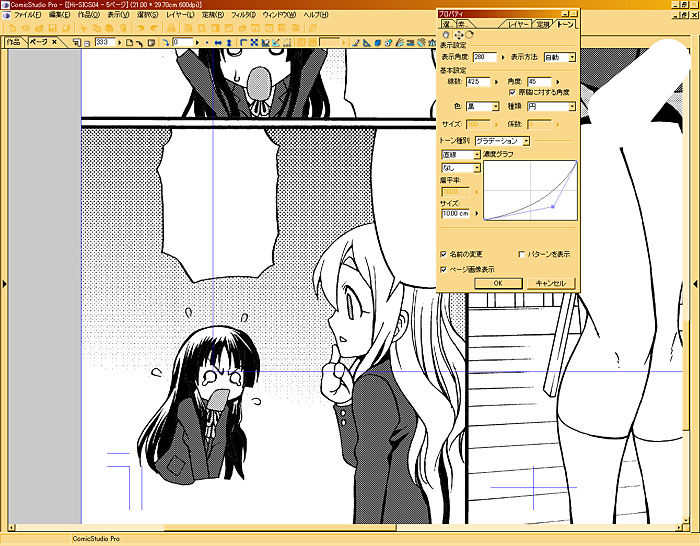
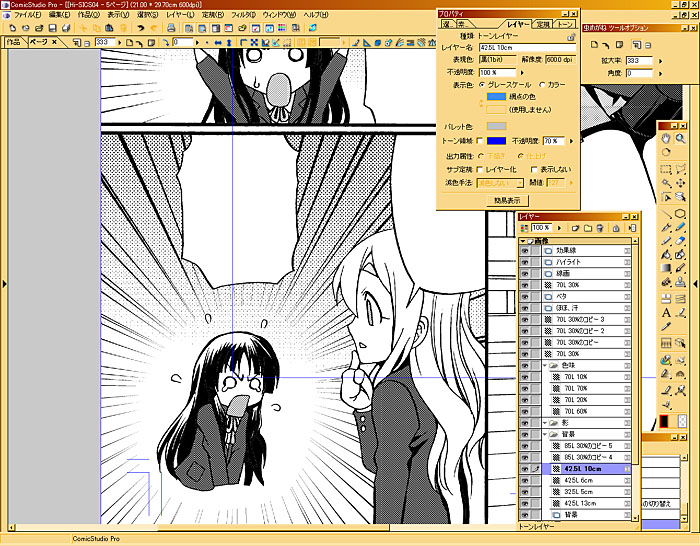
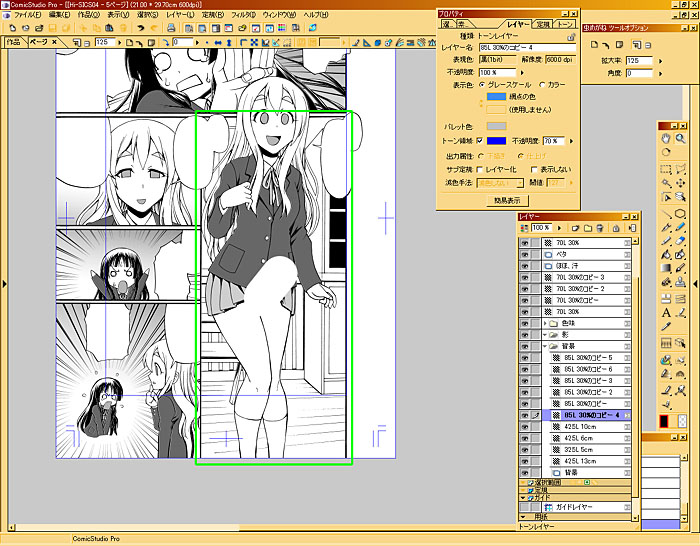
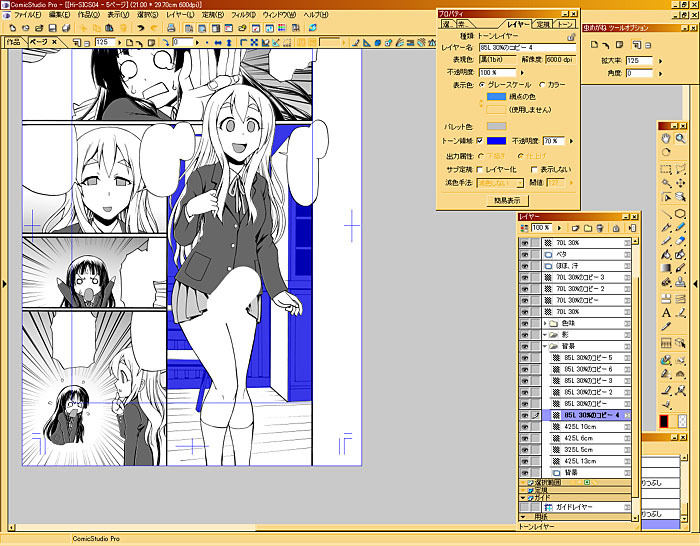
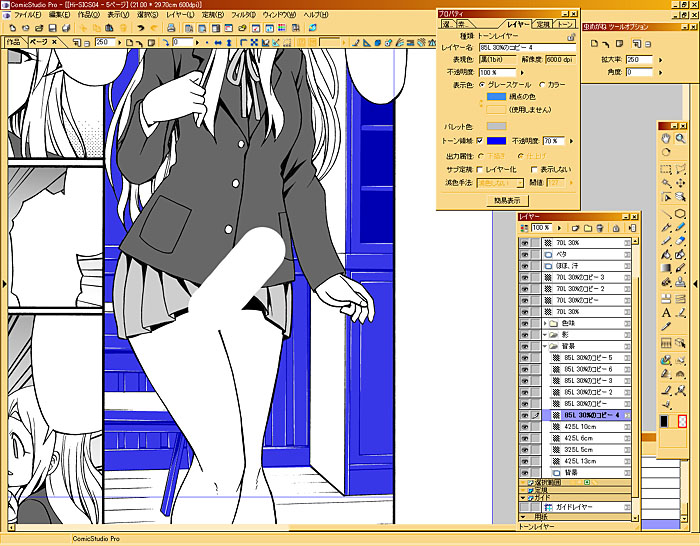
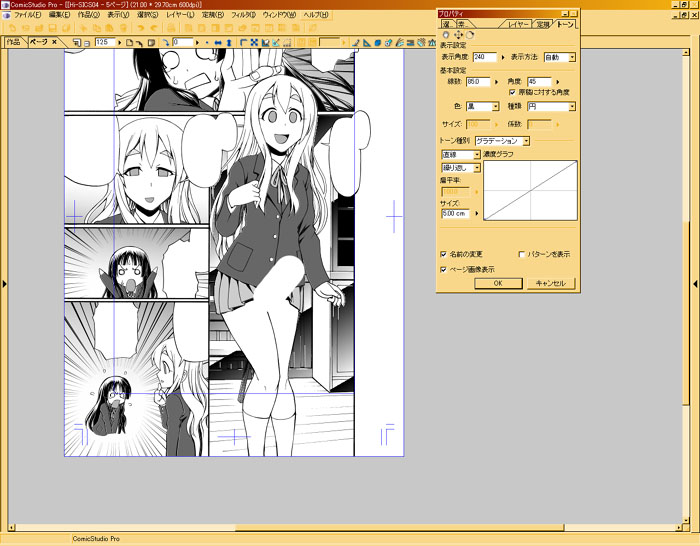
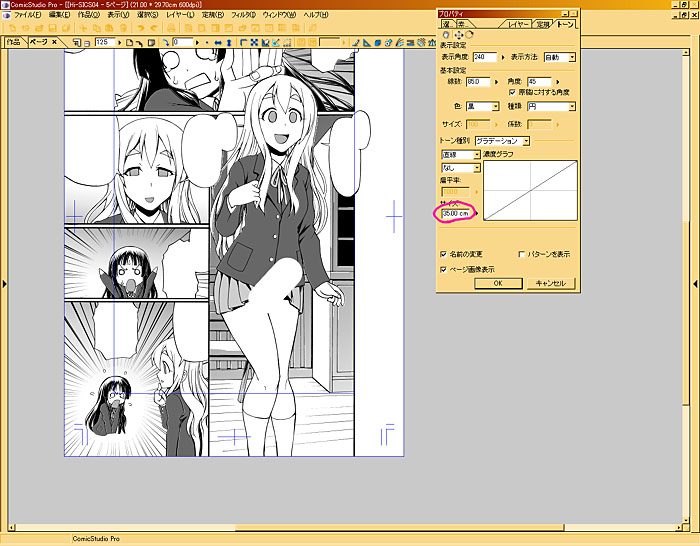
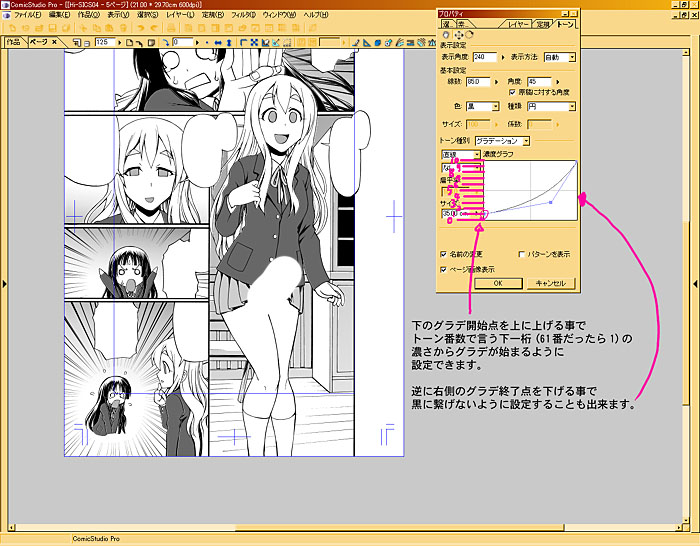
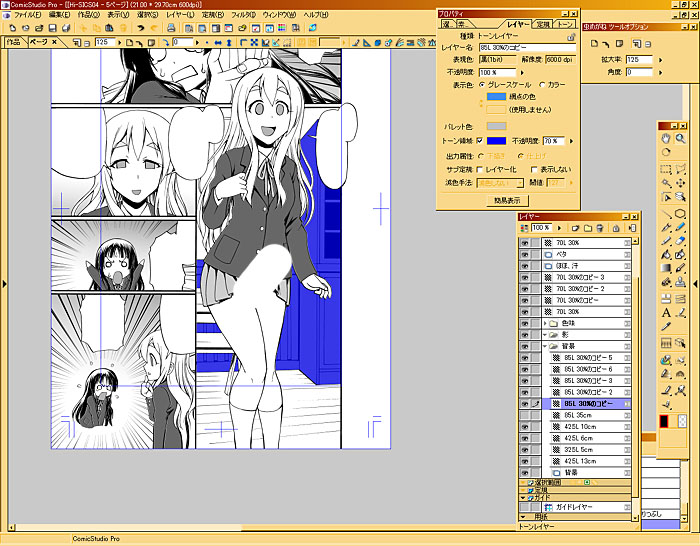
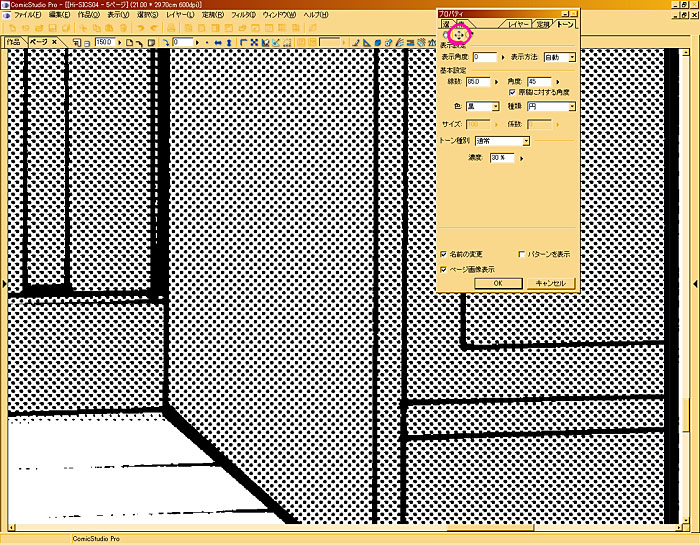
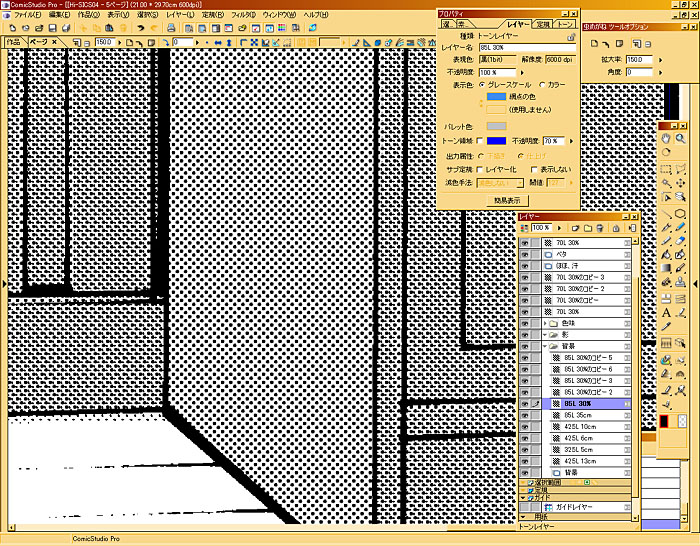
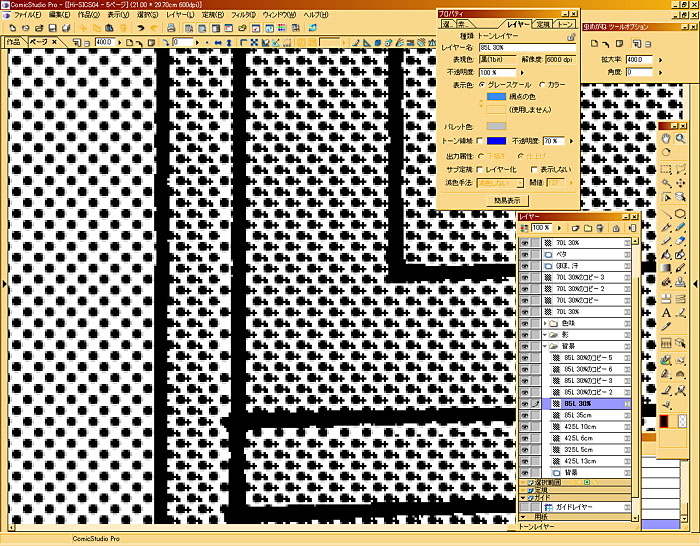
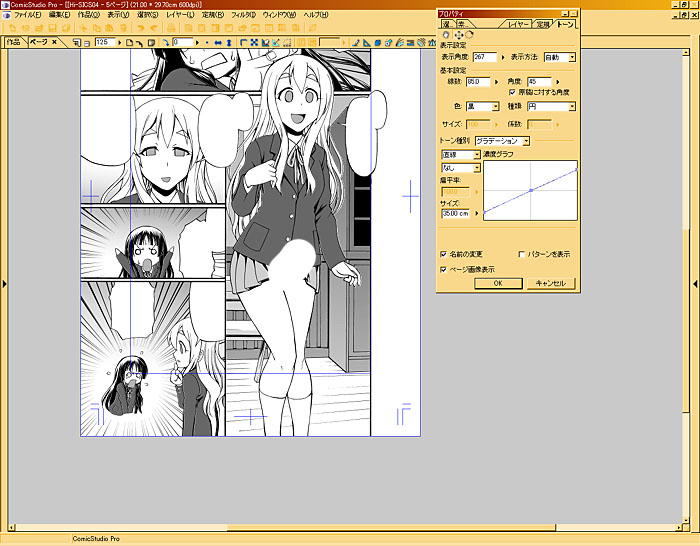
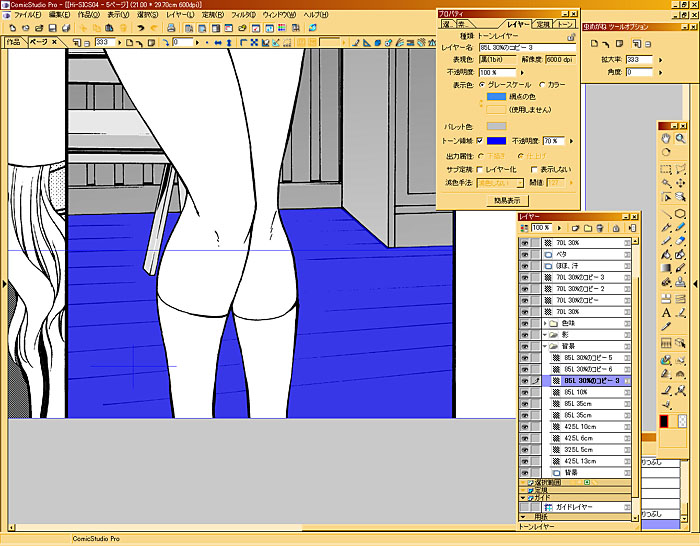
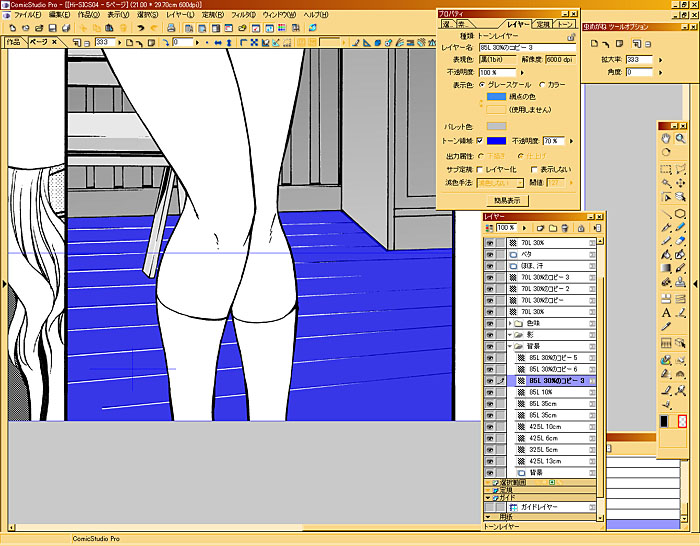
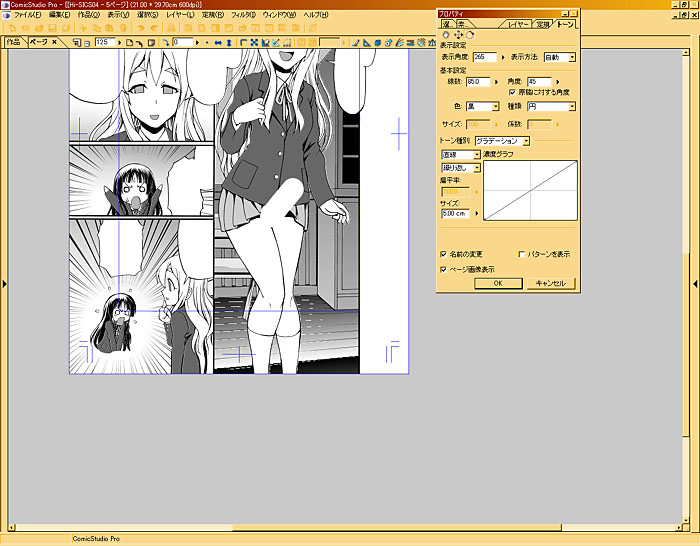
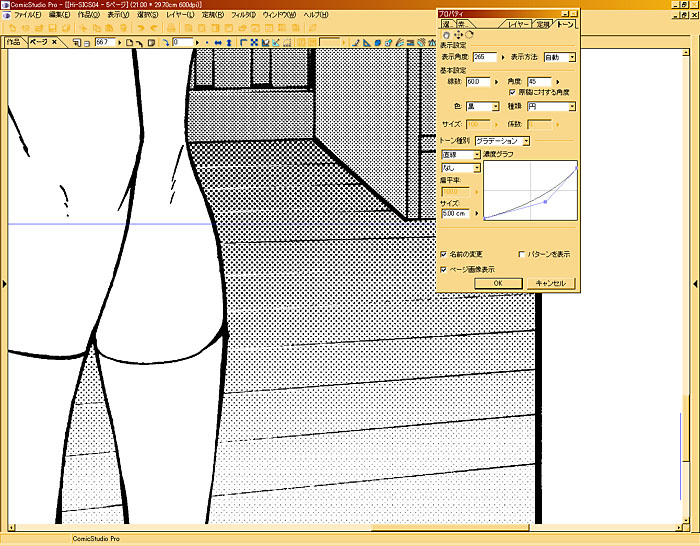
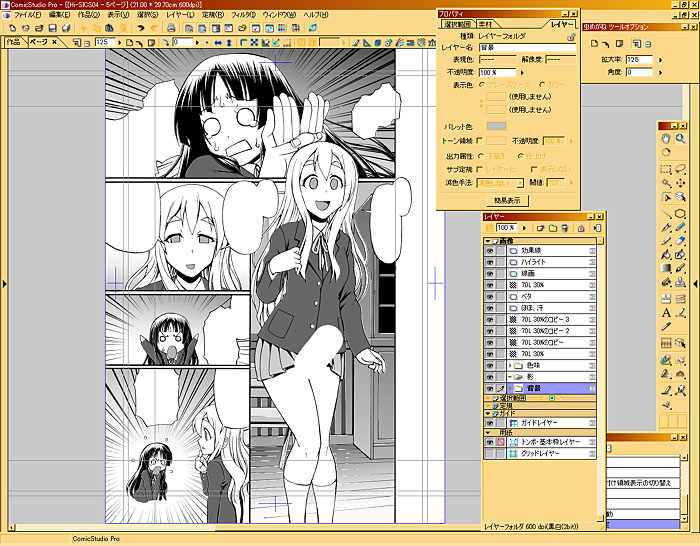
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■線画のない背景トーン貼り ================================================================================================== 続いては背景トーン貼りです。 残念ですが影トーン貼りではありません。 ウチのトーン作業の工程は、色味>背景>人物影といった流れです。 何故かというと、色味トーンでも言ったように、 ページ全体の色のバランスが見やすくなるためです。 あと、本当にメンド臭い作業は先にやっておきたいからです…。 まずは背景線画がない背景トーンを貼っていきましょう。 グラデ(グラデーション)トーンを貼るだけで、だいぶページの密度が上がります。 逆に密度を求めない人は貼らないのも手です。  今回の背景の線数は、背景線画が無いコマは40番台や30番台、 背景線画があるコマは85.0、つまりは80番台で貼っています。 人物が70番台なので、目の細かさ、荒さで差別化を図るためです。 トーン種別の項目の「グラデーション」を選びます。  グラデのデフォルトは右から左への5cmのグラデが繰り返す仕様になっています。 グラデの角度を変えたいので、緑色の回転アイコンをクリックします。 すると手動で回転させたい方向へ、グラデを回転させることができます。 この時はプレビューを引き気味に表示しておくと、回転しやすく、確認しやすくなります。  次にグラデの幅を設定します。 グラデ幅が短いので15センチ程に。  グラデを繰り返すと上手く透明につながらないので、 「繰り返し」の項目を「なし」にします。  緑色で囲った「レイヤーの目を移動させるツール」をクリックし、 グラデの目を移動させましょう。 これは、塗った「トーンレイヤー自体を移動させるツール」ではなく、 塗ったトーンレイヤーの範囲内で「レイヤーの目を移動させるツール」です。 間違いの無いように。  これでなんとなく、背景グラデトーンが貼れました。 しかしもう少し濃さを薄くしたい所です。  そこで緑で囲ったグラフ上のウィンドウを弄ります。 詳しくはもう少し後で。 今は80番台だったトーンを40番台に変換、 幅も15センチから13センチに変えます。 因みにグラデ幅は、透明部分を基準に伸縮します。  80番台を…。  40番台にします。 だいぶ目の粗さが違いますね。  先ほど作った集中線と合わせると、こんな感じになります。 40番台は効果線との相性が割といいと思っているので、多用してしまいます。  さて、先程のグラデプロパティのグラフについてですが、 この設定こそがコミスタの一番の売り、素晴らしい所なのです。 アナログスクリーントーンでは絶対に再現出来ない、 「設定したグラデ幅内の濃度の濃さを自分勝手に設定できる」機能です。 とてもシンプルに描くと、画像のようになります。 グラフの縦ラインが下から0>10、つまりは透明>ベタという事で、 横ラインはグラデの幅(サイズ)になります。 図のように下のほうにグラフを変化させると、 0よりにグラフが設定しているため、限りなく0から黒へつながるグラデになります。 逆に上にグラフを変化させると、10よりにグラフが設定されてるため、 ベタと相性が良い、黒につながりやすい濃い目のグラデになります。 もっと痒いところに手が届く使い方は、「線画が在る背景トーン貼り」にて紹介します。  似たような作業を他のコマでも。  ちょっと透明へのつながりをスムーズに。  集中線をかぶせてフィニッシュ。  ================================================================================================== ■線画の在る背景トーン貼り ================================================================================================== 続いて背景線画のあるコマのトーン貼りです。  影になる面を塗ります。  次に塗った影にハイライトを抜いていきます。 ショートカットのU、直線ツールを使います。 サイズは0.2か0.3mmで、抜きにチェックを入れ、 抜きの長さを任意の長さに設定します。 形状は四角なども選べますが、今は円にしておきましょう。  ツールバーの下に、黒、白、透明(消しゴム)を選べるアイコンがあるので、 一番右の透明を選びます。  後はフォトショのラインツールと同じです。 物体のハイライトが入る箇所に注意して、各ハイライトの始点から終点までラインを引き、 ハイライトを書き(消し)起こしましょう。 この背景の場合だと、左上からの光源の設定です。  影に対して、ハイライトを書き起こした状態が出来ました。  背景全体の影なので、81番の影トーンだと全体的にノッペリしてしまいます。 なので、影を一括でグラデトーンにしてしまいます。  グラデの幅の上限は49センチだったと思います。 今回は薄い影が欲しいので、幅(サイズ)を広く取ってみます。  そして前回紹介したグラデグラフのもう一つの便利な活用法ですが、 コミスタのグラデは、「始点の透明の濃さ」「終点のベタの濃さ」まで設定できます。 例えば、トーンで言うところの下一桁1番からグラデが始まるグラデ設定や、 どれだけ濃くなっても下一桁7番までしか黒くならないグラデ設定等です。 画像の説明のように、開始点の開始場所、終了点の開始場所によって、 作りたいグラデの濃度設定が出来るので、任意のグラデを色々弄って作ってみましょう。 今回だと透明につながらず、グラデの明るいところにも影が入るように、 グラデの始点を濃度10%から始まるように設定しています。  影トーンが貼り終わったら、次は各物体の色味トーンを貼ります。 もちろん、影トーンとは別のトーンレイヤーに塗っていきます。 画像の場合だと、食器棚、壁の板パターンです。  ただ塗っただけでは影トーンとの目が合わさって、 色味トーンの意味がなくなります。 ですので、プロパティウィンドウの「トーン」の項目を選び、 移動アイコンを選び、色味トーンの目をずらしましょう。  これで影トーンと色味トーンの目がずれて、物体の色や影を付ける事が出来ました。  拡大するとこんな感じ。  実際に色味トーンを貼ってみると、影が薄かったり濃かったりするので、 バランスを見て調節しましょう。 今回は薄かったので、グラフを戻し、濃さを戻しました。  次は床です。  先ほど同様、ハイライトを書き起こします。  そしてグラデに。  濃さを設定します。 今回は壁との差別化を図るために、線数を60番にしてみました。 ここまでで理解していただいたと思いますが、 物体や、貼りたい側面によって、影トーンと色味トーンを合わせていけば、 線数を変える事と合わせて、無限に差別化が図れるわけです。  これで背景トーンが貼り終わることが出来ました。 必要に応じて、色味トーンにもハイライトを入れることで、 物体の質感を表現する事も可能です。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |