|
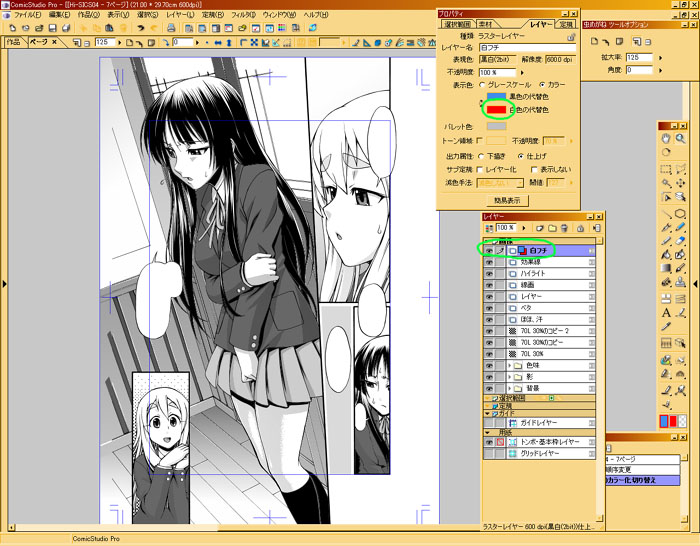
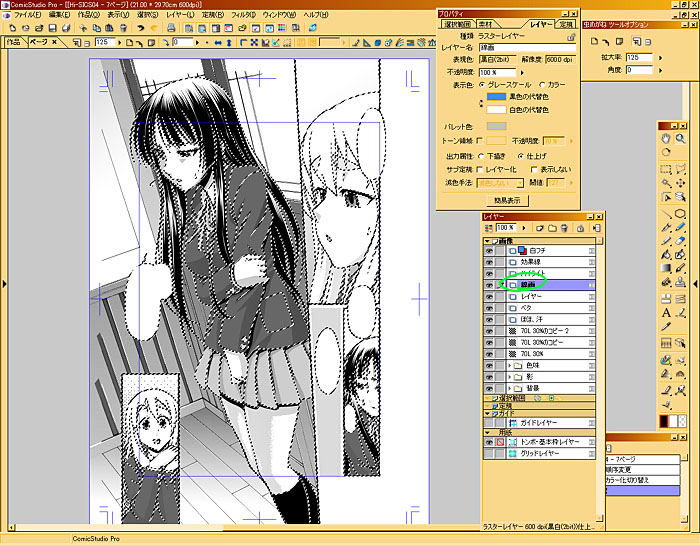
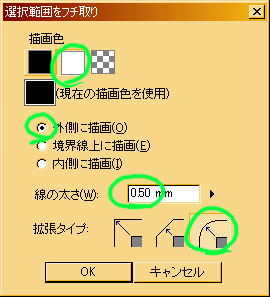
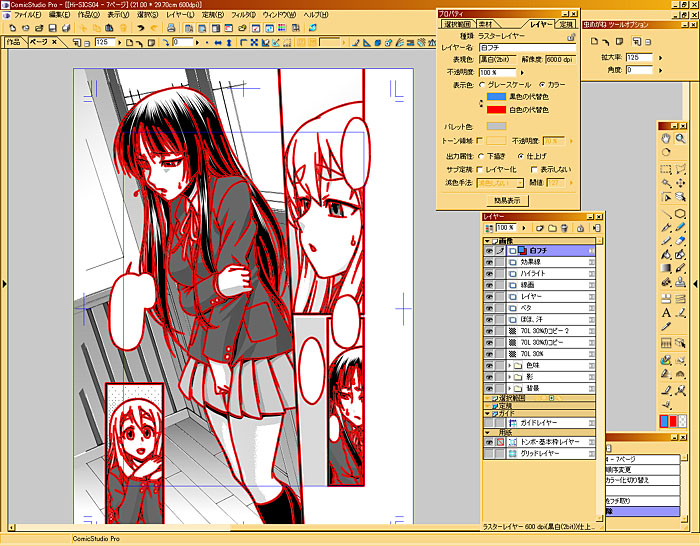
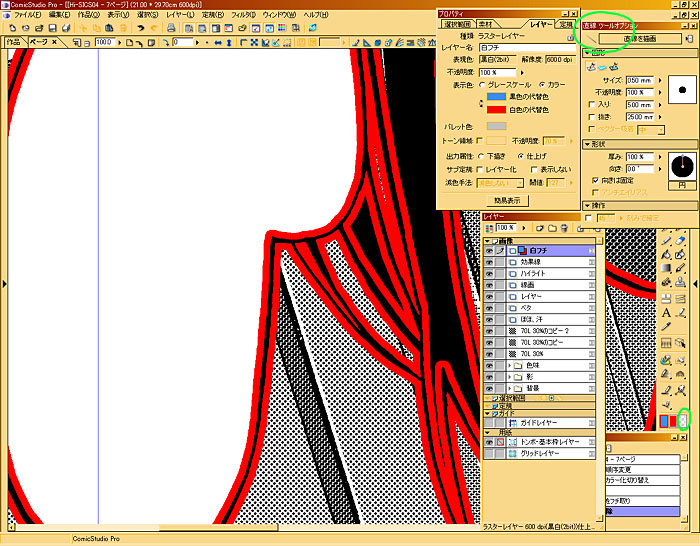
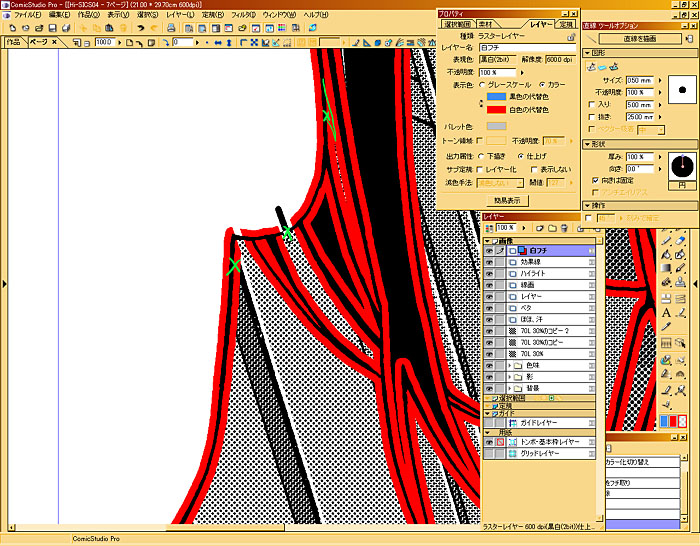
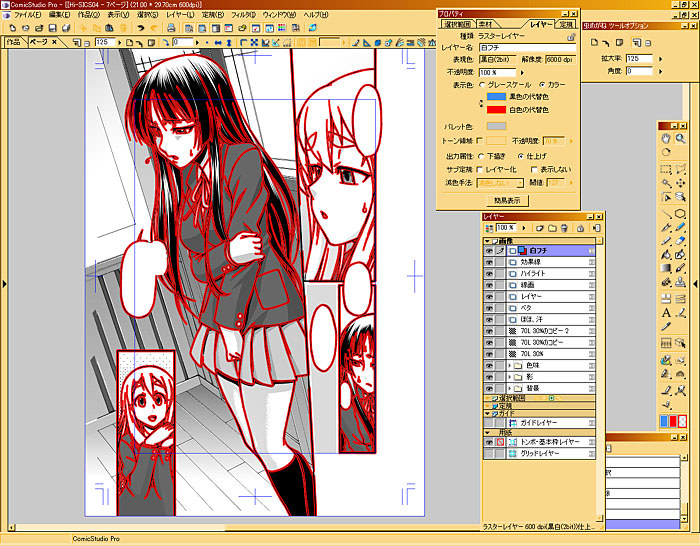
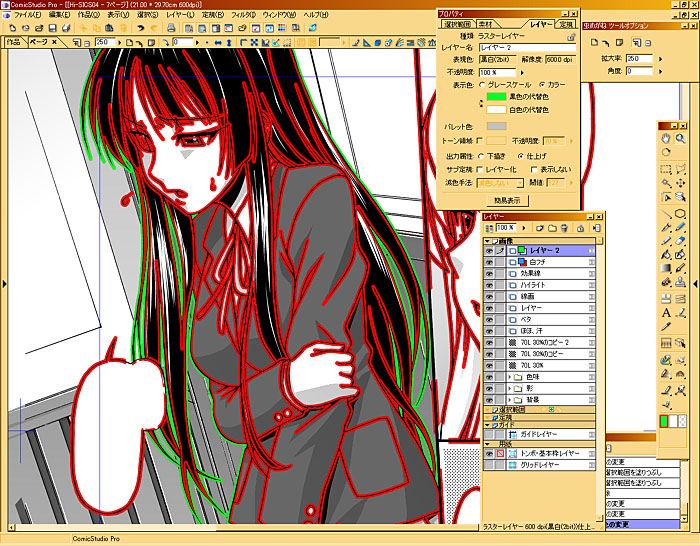
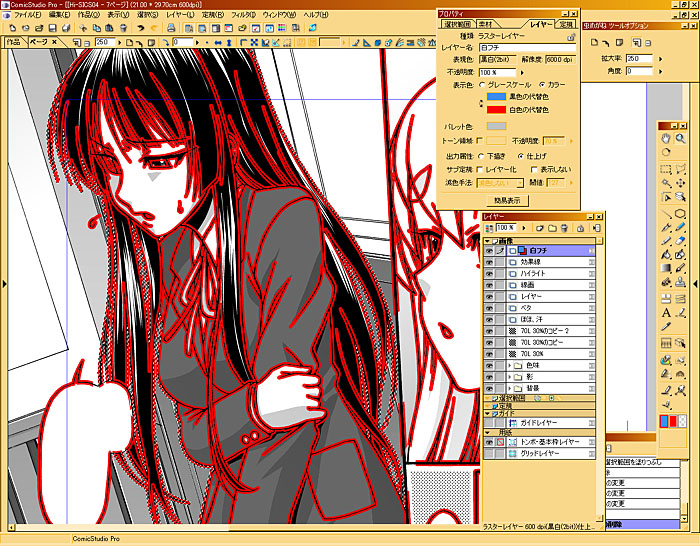
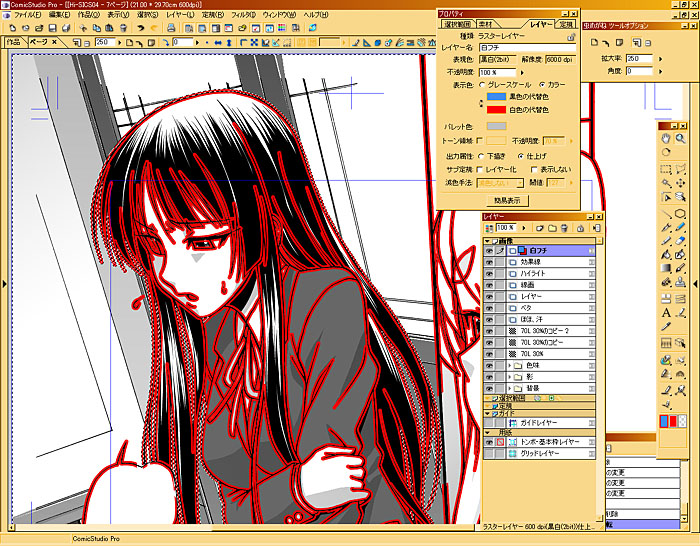
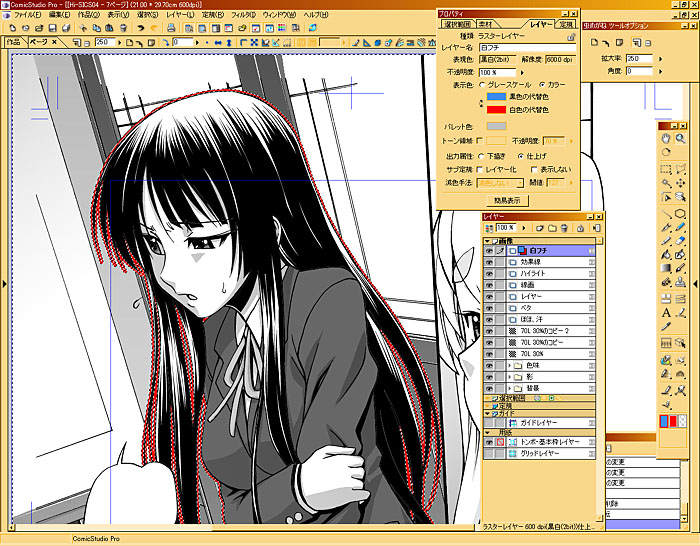
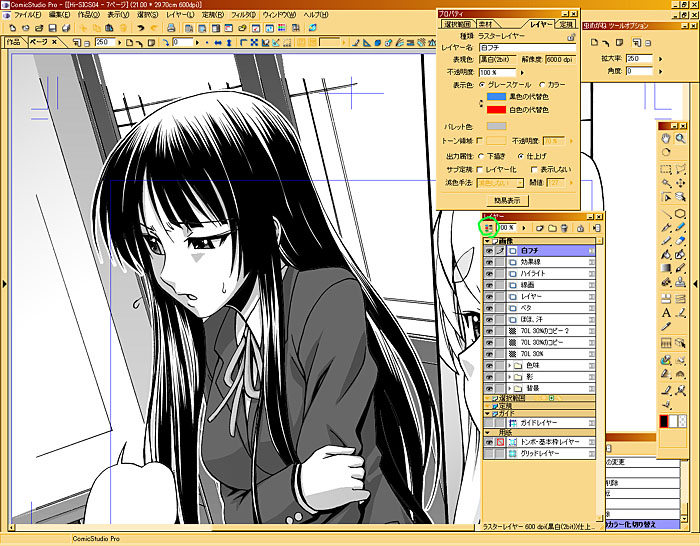
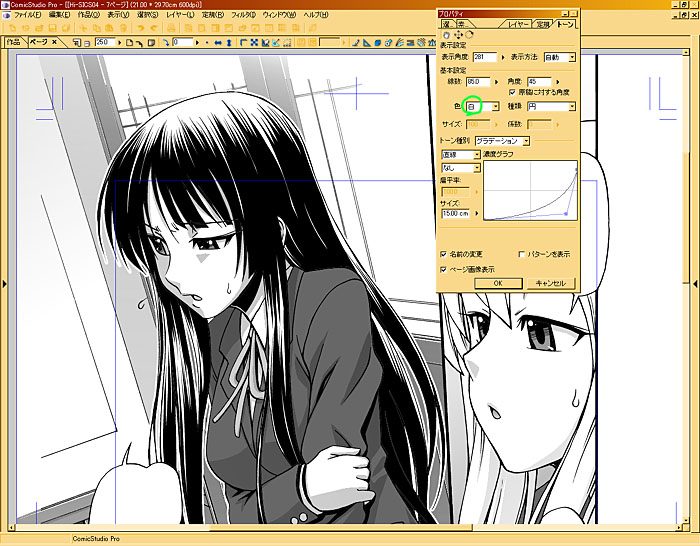
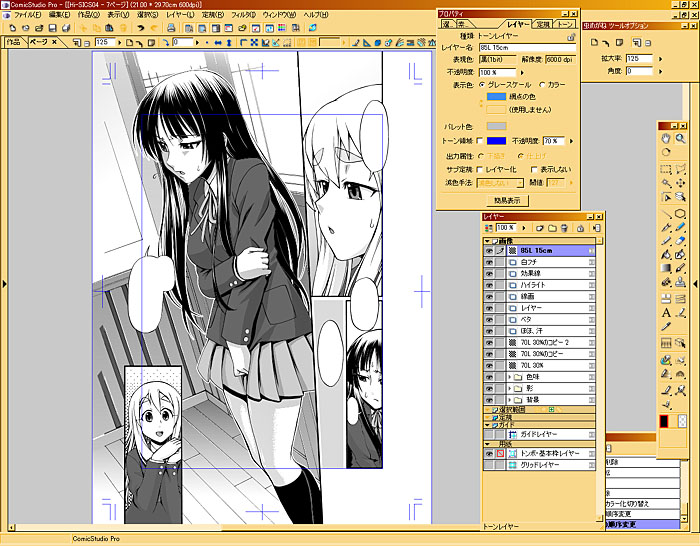
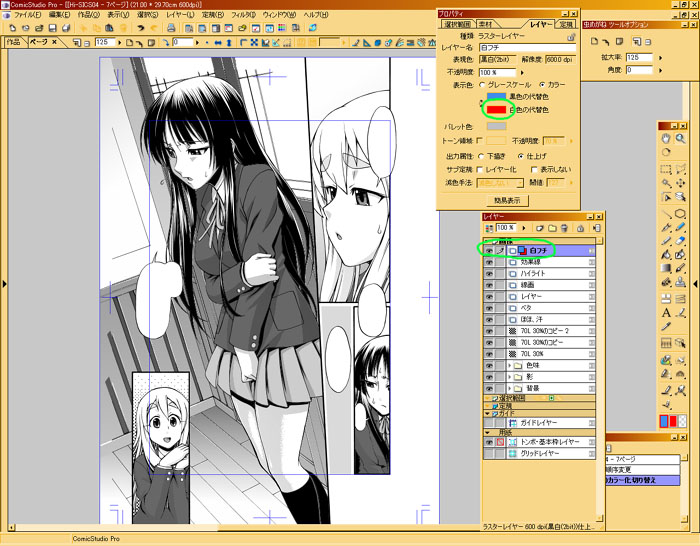
コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 ================================================================================================== ■白フチ ================================================================================================== デジタル原稿のもう一つの便利な仕上げ方法、白フチです。 アナログ原稿ではホワイト入れる時にキレイに入れられなかったり、 原稿が汚くなってしまったりしますが、デジタルはその心配が全くありません。 ハイライトレイヤーと同じ仕様の白フチレイヤーを作っておきましょう。 今回は黒髪の子、澪の周りを白く縁取って、背景との差別化を図ります。  線画レイヤーをクリックし、線画の黒を選択します。  次に白フチレイヤーをアクティブにして、ショートカットAlt、E、Gの 「選択範囲のフチ取り」を実行します。 設定は画像の通り。 フチ取りする太さは、好きな任意の太さで。 ボクは大体0.50mmで縁取っています。  線画の周りを白でフチ取った状態になりました。  フキダシやコマまでフチ取る必要は無いので、 つながった白フチがジャマになります。  ラインツールで、消去色を選び、消します。 消しゴムツールや、選択ツールで要らない箇所を囲い消去でもかまいません。 この作業は、描かれた白フチを使い、白フチになる線をつなげる作業です。 つまりは白フチのバイパスを通してあげるわけです。  画像だと小さくて判り辛いですが、フキダシやコマに つながった白フチを切断しました。  判りやすく切断した箇所のよってできた白フチを、 緑色に置き換えています。  残したい白フチ線だけを、ショートカットWの選択ツールで ピックアップしていきます。 取りこぼしの無いように注意しましょう。  選択範囲を反転させます。 これで白フチ以外の余計な線を選択している状態になります。  消去します。  これで白フチが完成しました。  ================================================================================================== ■おまけ差別化処理 背景のトーンがノッペリしているので、背景全体にトーンを貼ります。 その背景トーンを線画レイヤーより上に持っていって、 プロパティウィンドウのように、白、グラデにします。  これで背景が一層、奥に引っ込みました。  これが処理前の画像。 だいぶ違いが判ると思います。  ================================================================================================== 次の工程へ ================================================================================================== コミスタ作業紹介トップへ 原稿テンプレ作成 原稿作成 原稿取り込み ベタ入れ 効果線 色味トーン貼り 背景トーン貼り 影トーン貼り ハイライト 白フチ 描き文字 ネーム入れ 書き出し 作業再開 修正 印刷 |